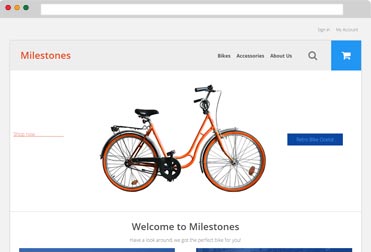
Modello “Simple”: Come configurare il modello
Grazie a questa guida, potrai iniziare a utilizzare il tuo nuovo modello. Leggi quindi attentamente queste istruzioni e segui i passi descritti.
Inizia ora!

Alcune modifiche interesseranno direttamente il tuo negozio online.
Ti consigliamo di configurare il modello in un momento in cui non è prevista una grande affluenza di visitatori nel tuo negozio (per esempio, di notte). La configurazione dura circa 1-2 ore.
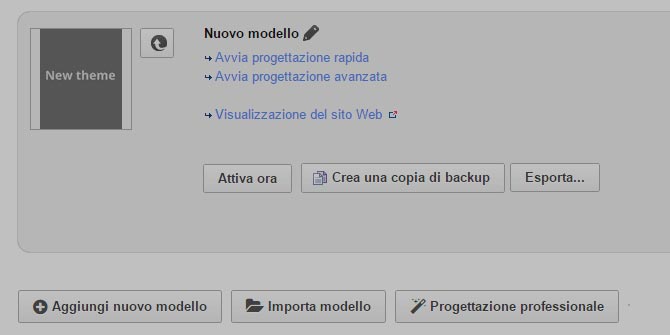
Hai già creato una copia di backup?
Se hai già utilizzato un altro modello, crea quindi un backup del modello attualmente attivo e del contenuto della home page attuale prima di installare il nuovo modello:


Tieni presente che il passi successivi sovrascriveranno il contenuto della home page attuale.
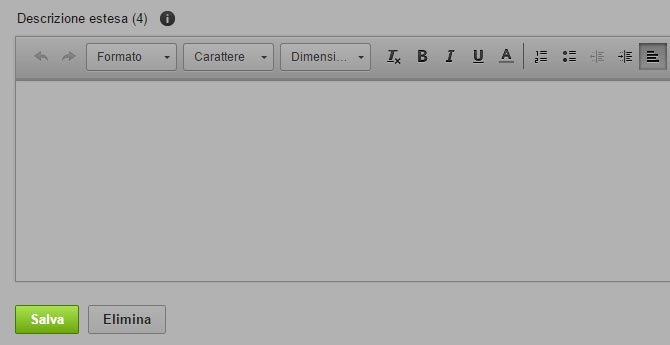
Tale contenuto può essere testo, immagini o altro contenuto della home page, che viene mostrato oltre agli elenchi di prodotti.
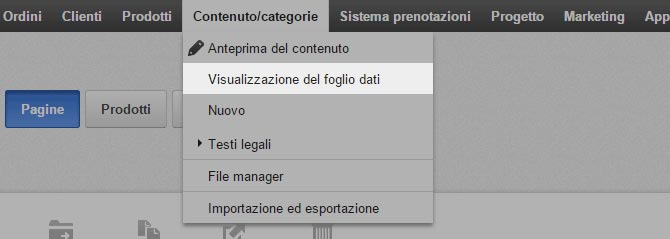
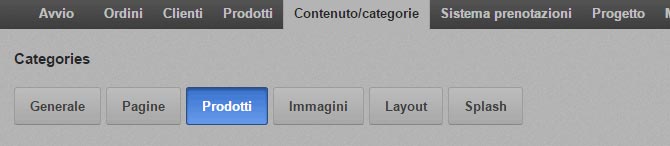
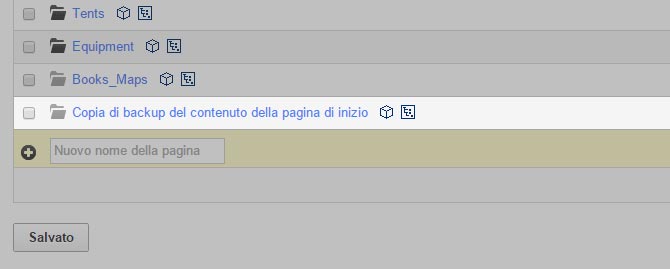
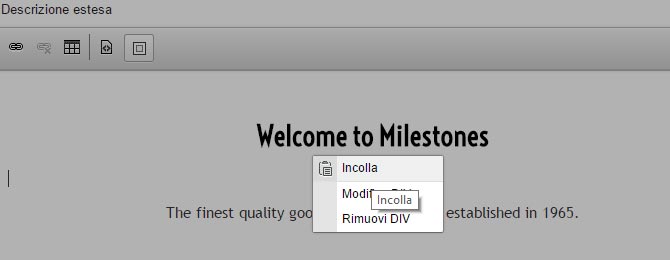
Per salvare una copia di backup del contenuto, segui questi passi prima di proseguire con i passi 3 e 4.


Congratulazioni!
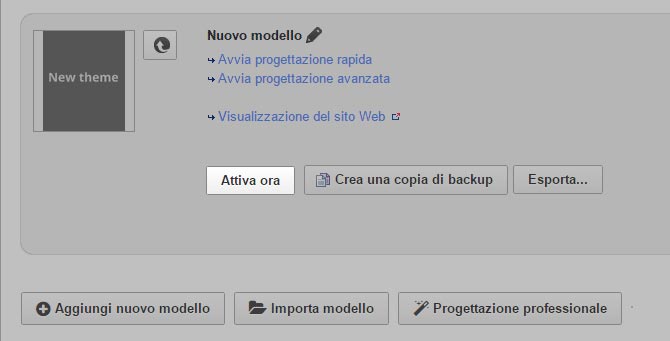
Sapevi che puoi regolare il modello prima di attivarlo?
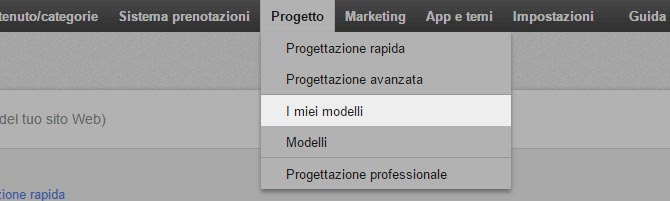
Per offrirti più tempo di preparazione, ti consigliamo di effettuare le regolazioni prima dell’attivazione del nuovo modello. Segui attentamente i passi successivi per assicurarti che il modello sia stato installato correttamente prima di attivarlo nel tuo negozio.
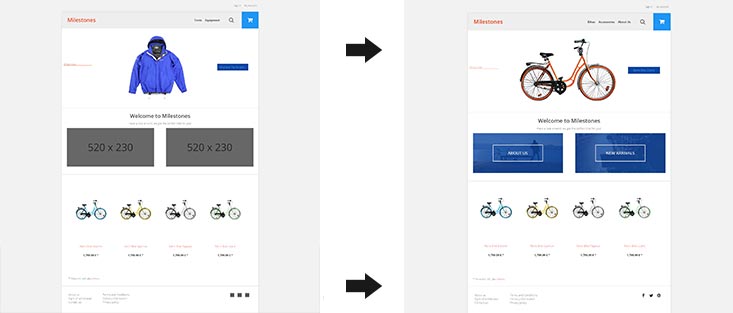
Sebbene i modelli siano pronti all’uso, quando passi a un nuovo progetto, occorre effettuare alcune regolazioni, come ad esempio sostituire le immagini segnaposto del modello con le tue immagini.

L’intestazione è formata da un prodotto selezionato dal tuo negozio su sfondo bianco. Consigliamo di mostrare un’immagine del prodotto su sfondo bianco o trasparente in modo che si adatti allo sfondo bianco dell’intestazione.






L’immagine dell’intestazione è stata sostituita.







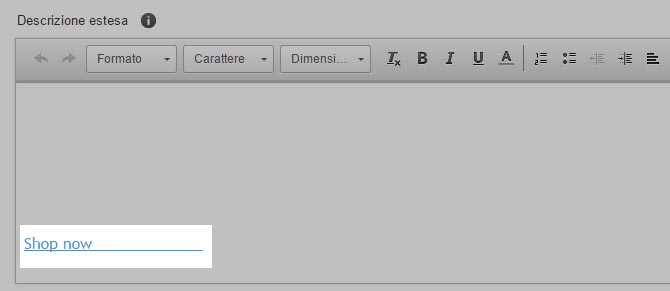
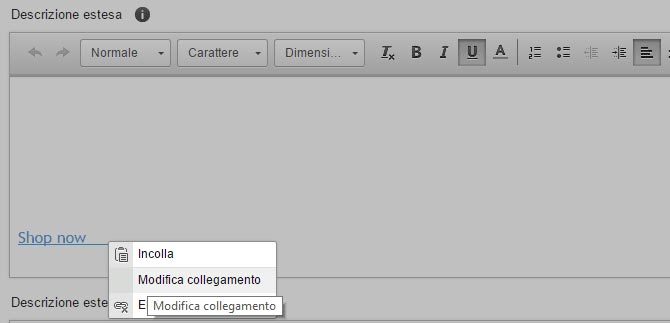
Il testo e il collegamento del pulsante sono stati modificati.


Il nuovo modello è ora attivato.
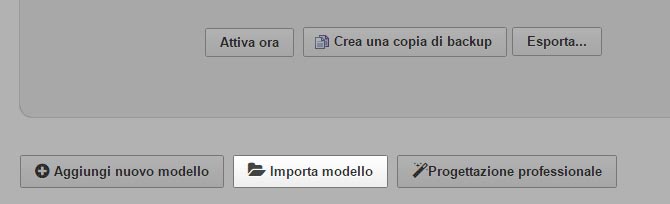
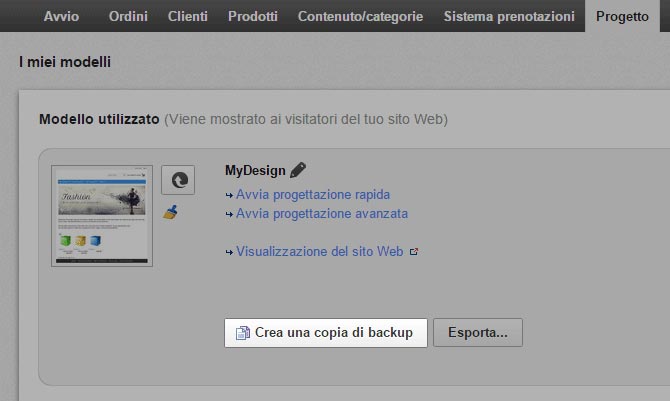
Se nel tuo negozio hai già utilizzato un altro modello, crea una copia di backup prima di installare quello nuovo.


È stata creata una copia di backup del modello attivo, disponibile alla fine della pagina.
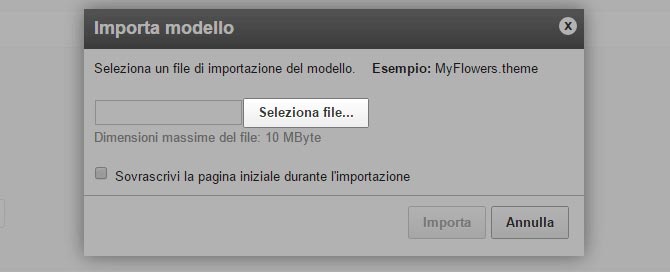
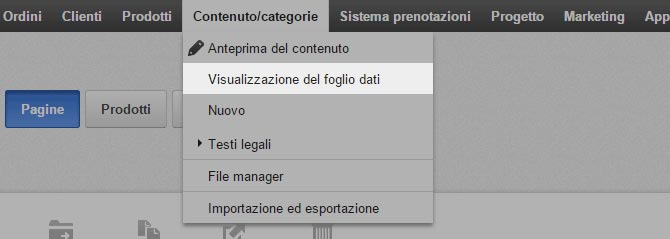
Se nel tuo negozio hai già utilizzato un altro modello, crea una copia di backup del contenuto della home page attiva, come ad esempio immagini o testo.











Hai creato correttamente una copia di backup del contenuto della home page. Puoi ora passare a importare il modello sovrascrivendo la home page con l’importazione.
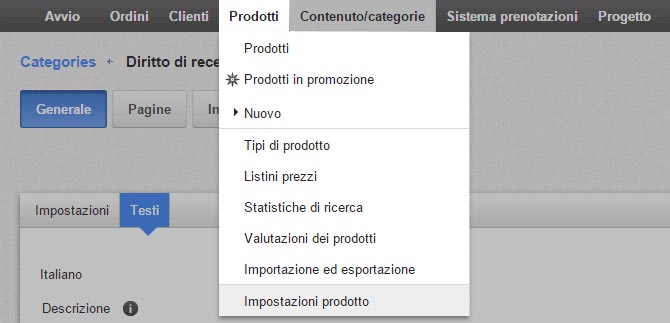
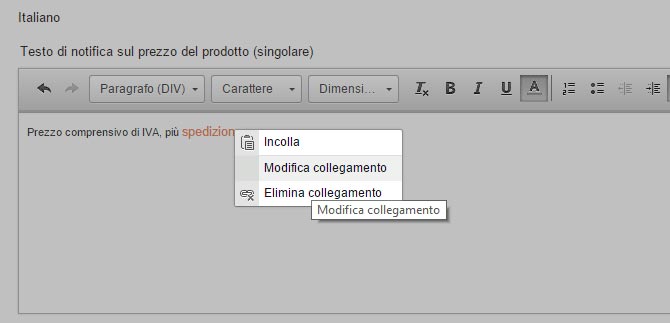
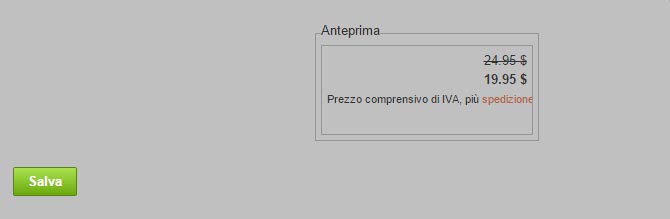
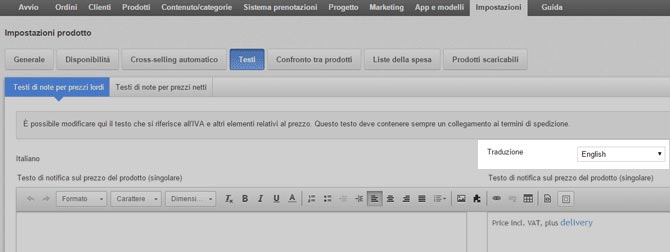
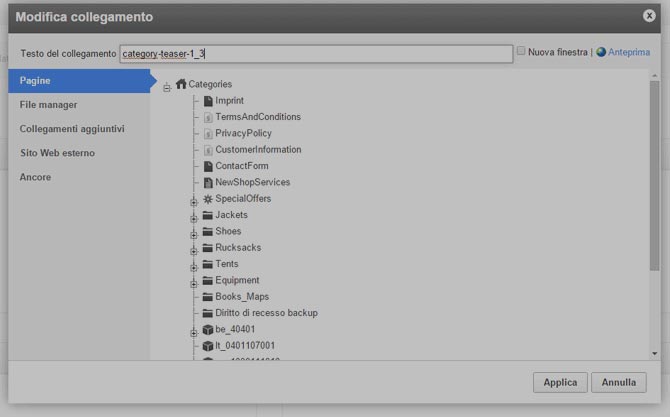
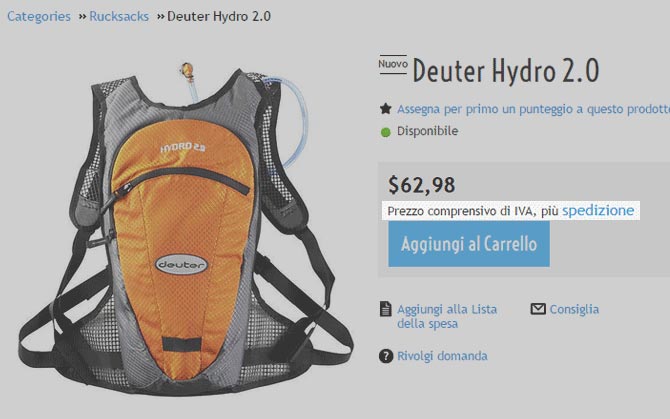
Sulle pagine dei prodotti del tuo negozio, si trova un collegamento chiamato “consegna”:

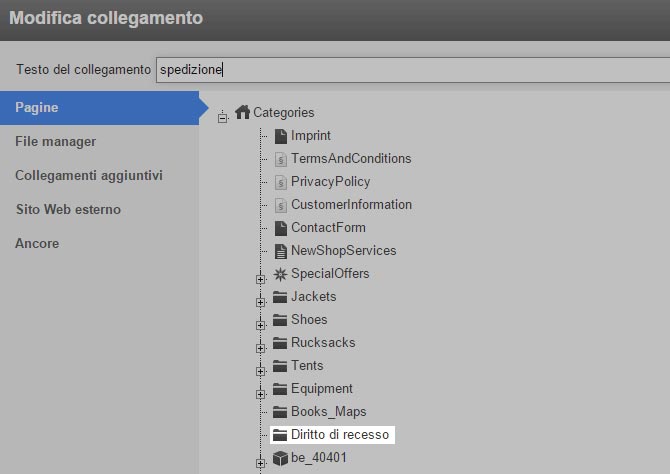
Se non hai modificato le impostazioni standard e non hai creato il collegamento a un’altra pagina, questo collegamento porta a una pagina speciale che prende il contenuto della pagina del diritto di recesso visualizzandolo separatamente. Questa pagina speciale potrebbe non essere compatibile con il nuovo modello, quindi devi collegarla direttamente alla pagina del diritto di recesso.