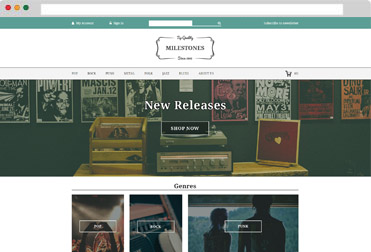
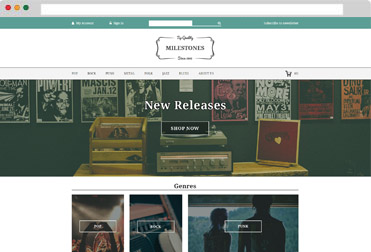
Modello “Vintage”: Come configurare il modello
Grazie a questa guida, potrai iniziare a utilizzare il tuo nuovo modello. Leggi quindi attentamente queste istruzioni e segui i passi descritti.
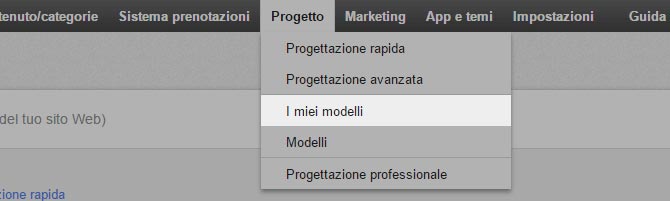
Inizia ora!

Alcune modifiche interesseranno direttamente il tuo negozio online.
Ti consigliamo di configurare il modello in un momento in cui non è prevista una grande affluenza di visitatori nel tuo negozio (per esempio, di notte). La configurazione dura circa 1-2 ore.
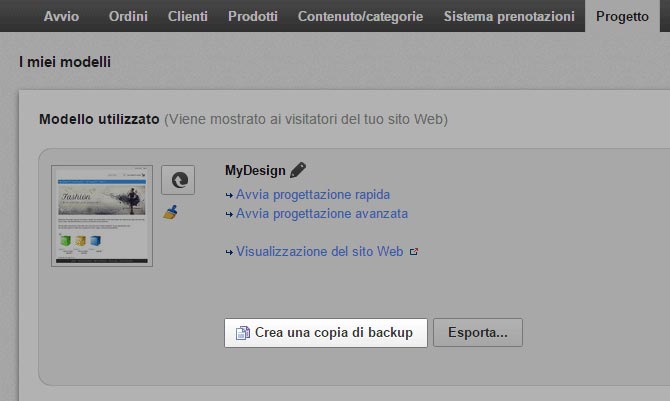
Hai già creato una copia di backup?
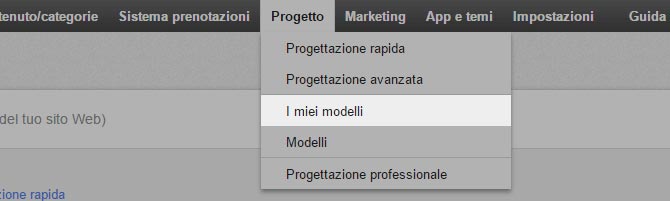
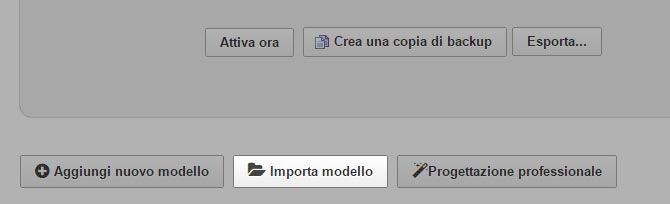
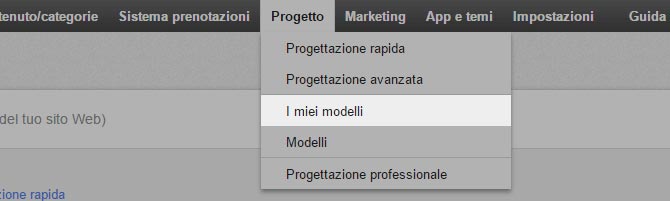
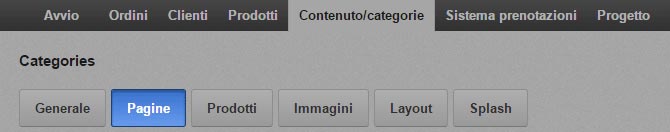
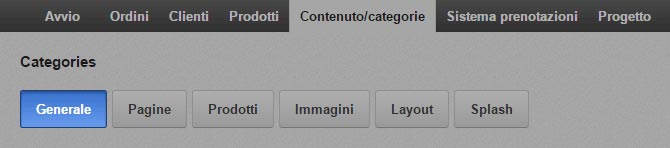
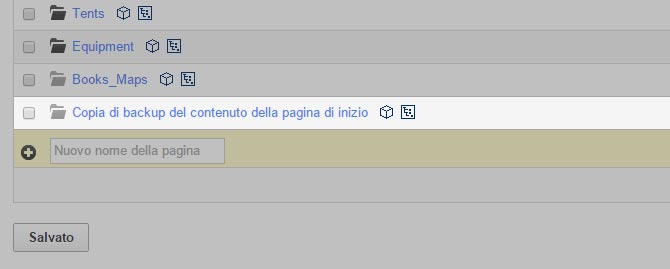
Se hai già utilizzato un altro modello, crea quindi un backup del modello attualmente attivo e del contenuto della home page attuale prima di installare il nuovo modello:


Tieni presente che il passi successivi sovrascriveranno il contenuto della home page attuale.
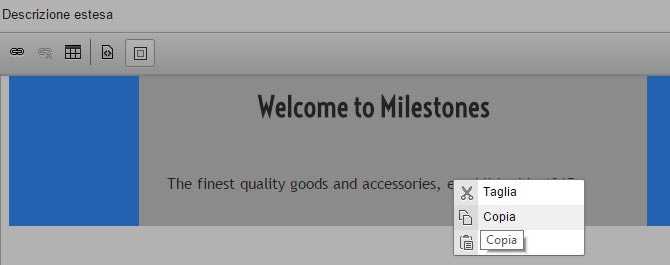
Tale contenuto può essere testo, immagini o altro contenuto della home page, che viene mostrato oltre agli elenchi di prodotti.
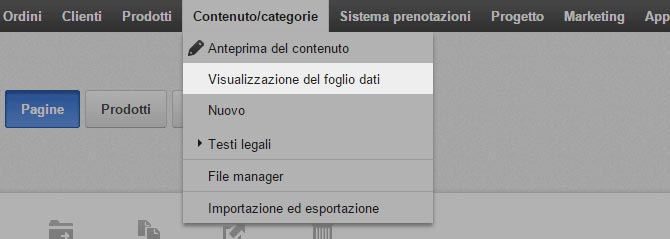
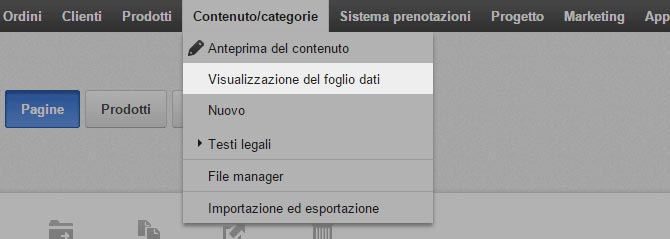
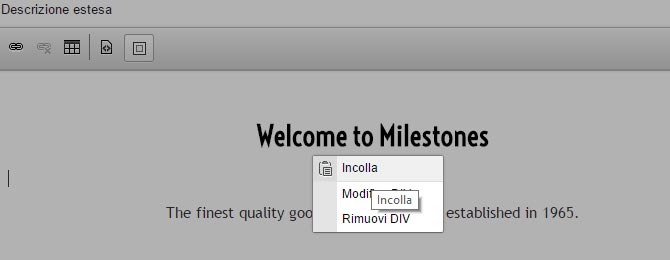
Per salvare una copia di backup del contenuto, segui questi passi prima di proseguire con i passi 3 e 4.


Congratulazioni!
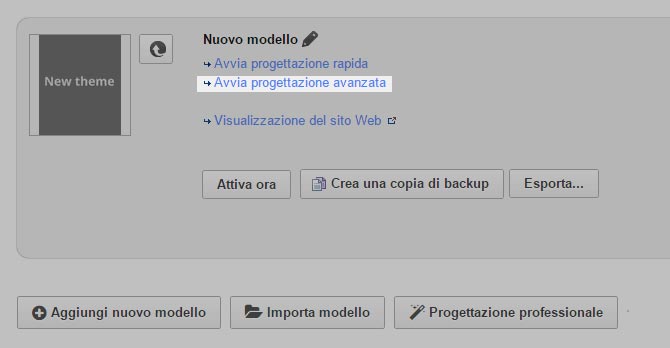
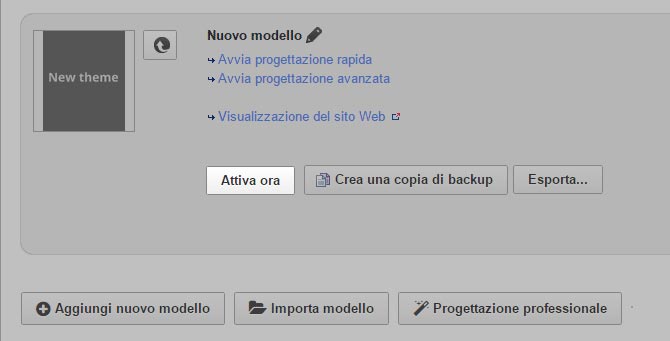
Sapevi che puoi regolare il modello prima di attivarlo?
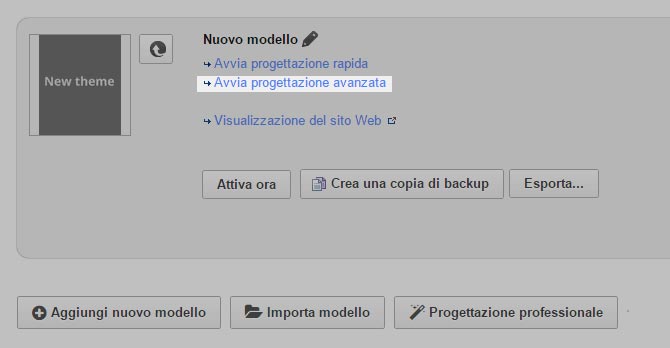
Per offrirti più tempo di preparazione, ti consigliamo di effettuare le regolazioni prima dell’attivazione del nuovo modello. Segui attentamente i passi successivi per assicurarti che il modello sia stato installato correttamente prima di attivarlo nel tuo negozio.
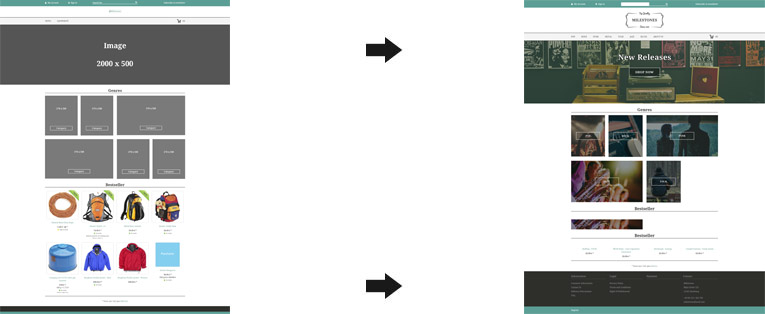
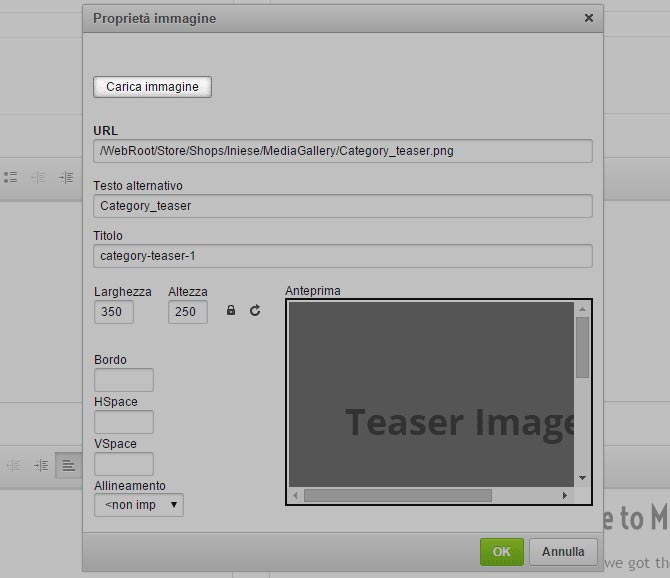
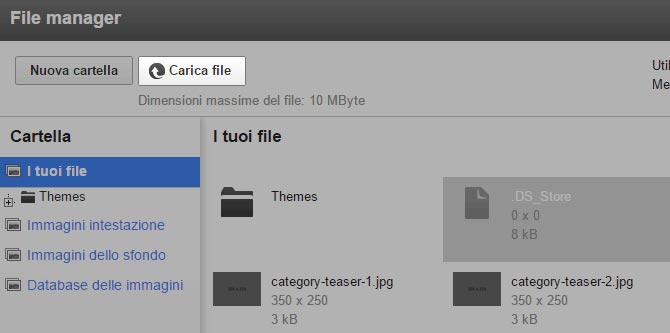
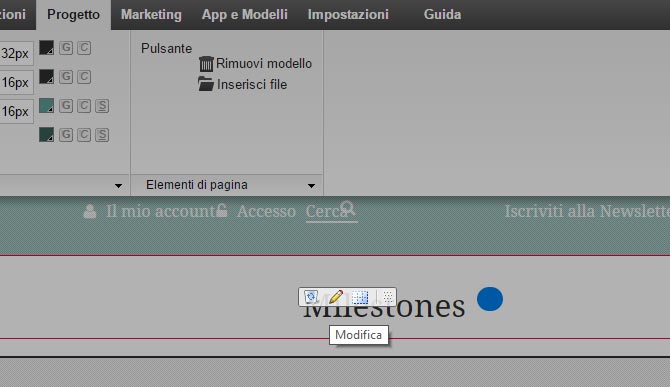
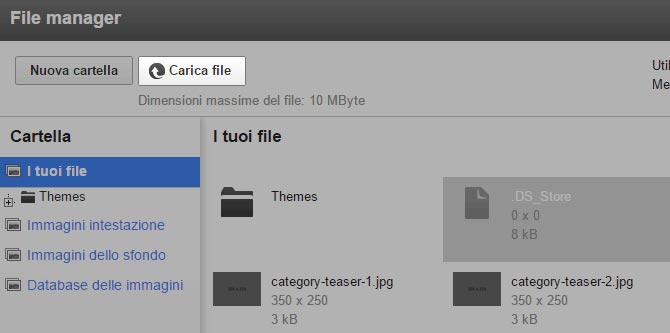
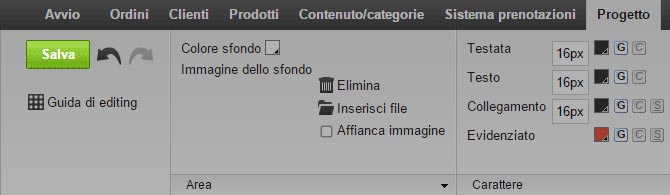
Anche se ci sono dei modelli pronti all'uso, quando cambi il design del tuo sito, è necessario personalizzarlo un po', ad esempio sostituendo le immagini segnaposto del modello con qualche immagine tua.

Per poter cambiare il segnaposto nell'intestazione devi fornire un'immagine di intestazione. Ti consigliamo un'immagine delle dimensioni di 2000x500 pixel.
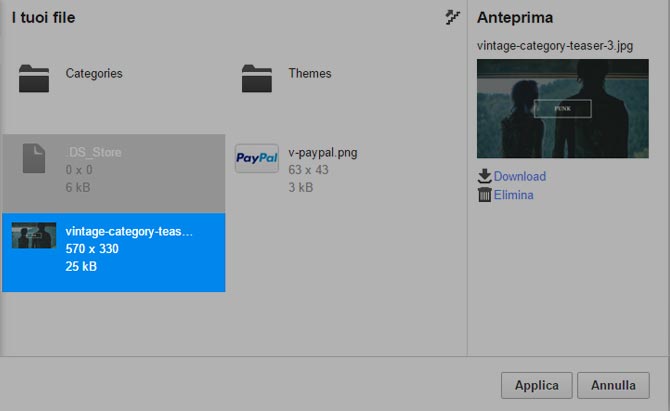
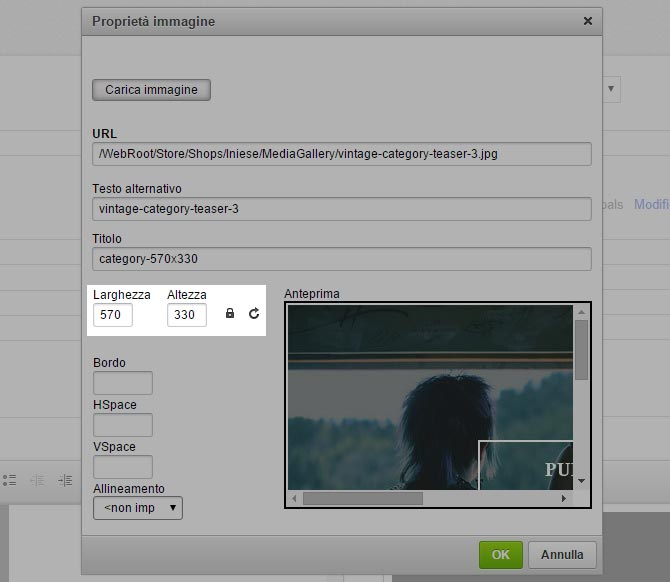
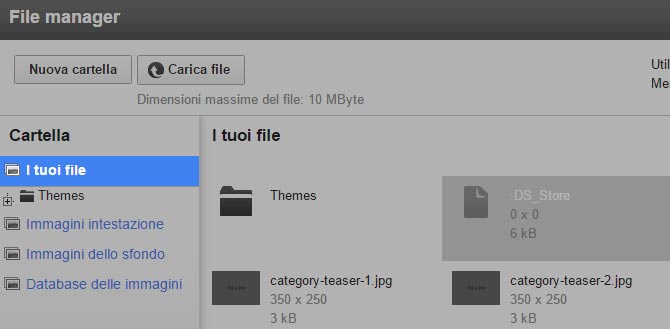
Inoltre, devi fornire delle immagini teaser. Ti consigliamo dimensioni di 570x330 pixel per le immagini teaser grandi e dimensioni di 270x330 pixel per le immagini teaser più piccole.













Ora la tua nuova immagine di intestazione e le tue nuove immagini teaser sono state impostate.
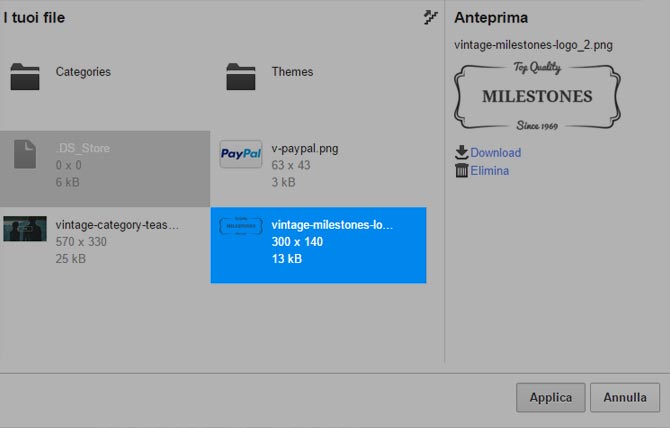
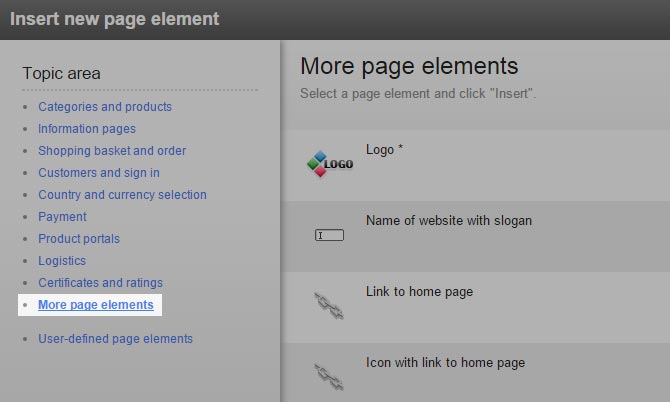
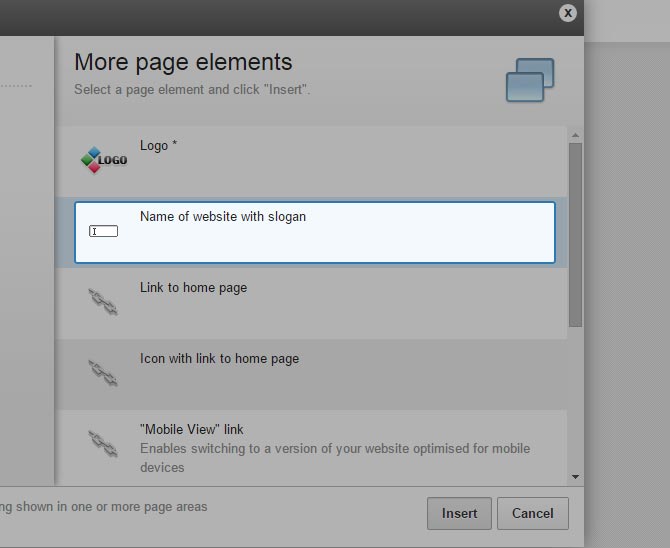
Questo passaggio è necessario solo se non hai già un'immagine per il logo del tuo negozio o se vuoi sostituire l'immagine che usi attualmente. Puoi saltare questo passaggio e andare direttamente a Personalizza le icone e i link a piè di pagina se non vuoi apportare alcuna modifica al logo del negozio. Se non vuoi usare nessuna immagine, puoi anche creare un logo con il titolo del negozio.
Se hai bisogno di aiuto per trovare un'immagine per il logo del tuo negozio, ti consigliamo di dare uno sguardo a Logaster, un servizio che ti aiuta a creare in maniera semplice il tuo logo automatico personale.









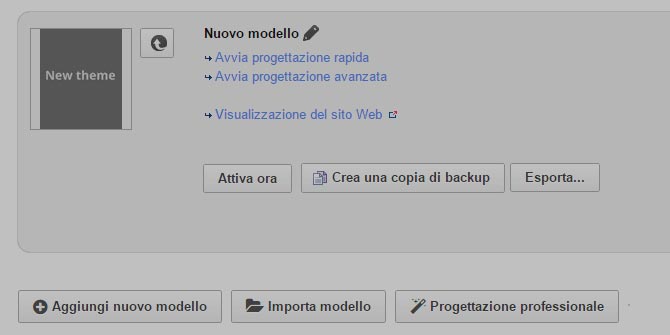
Ora il tuo nuovo modello è stato attivato.
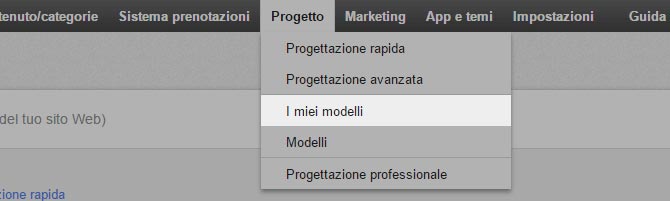
Se usi già un altro modello nel tuo negozio, ti invitiamo a crearne una copia di backup prima di configurare il tuo nuovo modello.


Una copia di backup del tuo modello attivo è stata creata con successo e puoi trovarla alla fine della pagina.
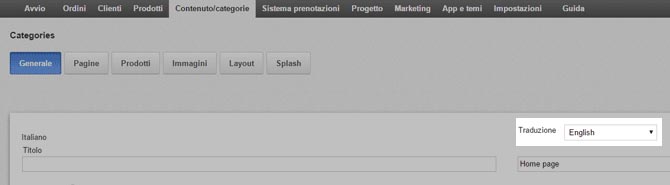
Se usi già un altro modello nel tuo negozio, ti invitiamo a creare una copia di backup del contenuto della tua home page attiva, come immagini o testi.











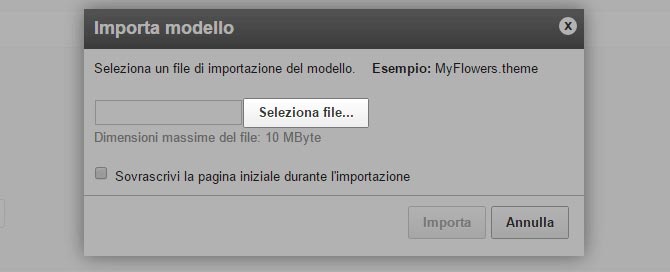
Ora una copia di backup del contenuto della tua home page è stata creata con successo. Adesso puoi passare a importare il tuo modello sovrascrivendo la home page con l'importazione.
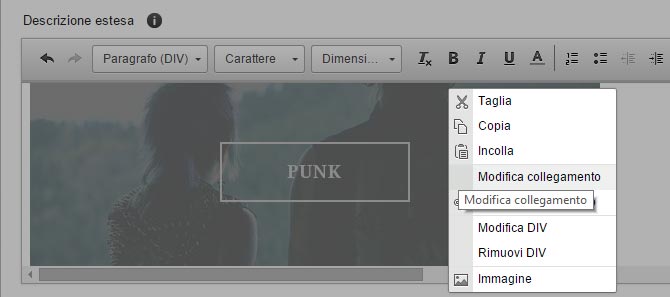
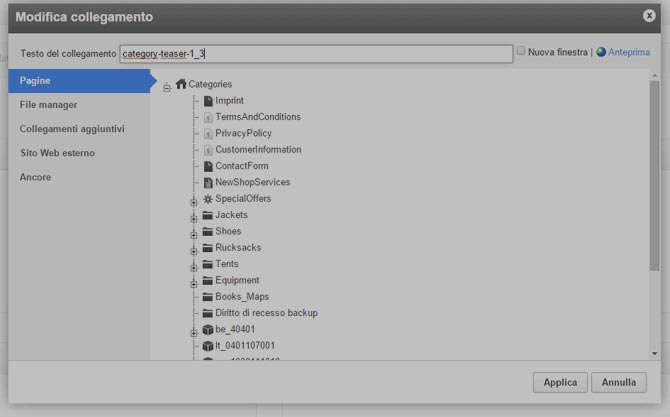
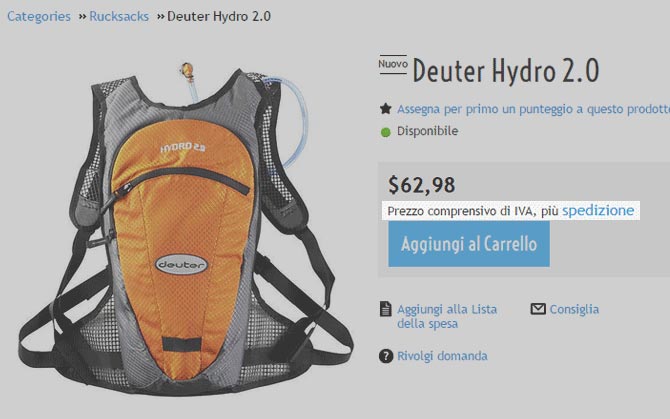
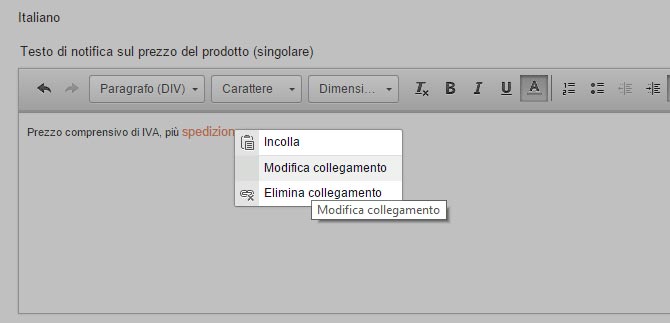
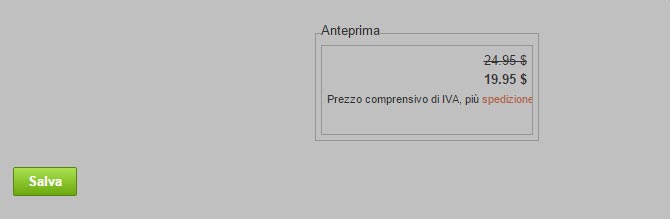
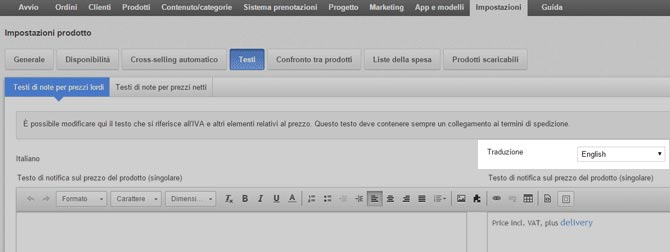
Nelle pagine dei prodotti c'è un link chiamato “spedizione”:

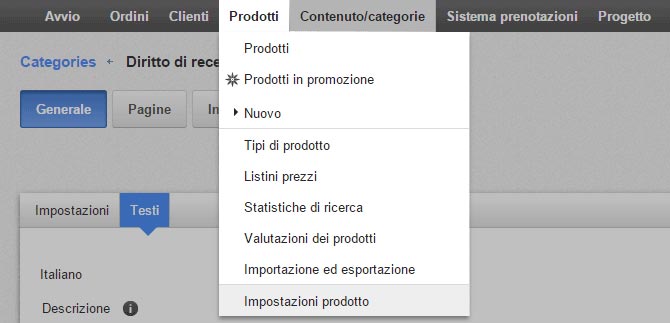
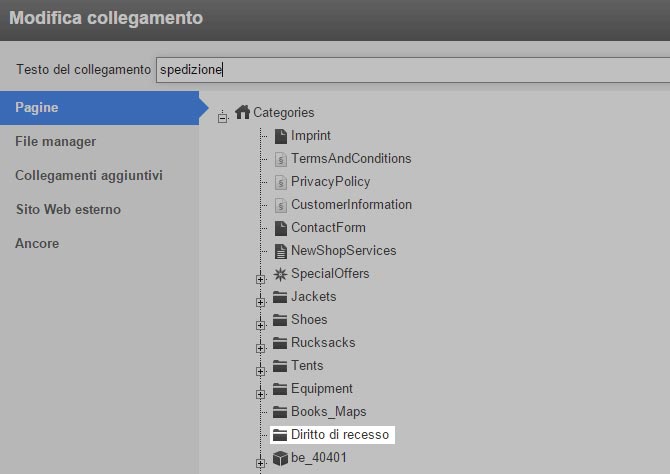
Se non hai modificato le impostazioni predefinite e non hai inserito un collegamento ad un'altra pagina, questo link indirizza a una pagina speciale che prende il contenuto della tua pagina del diritto di recesso e lo visualizza separatamente. Questa pagina speciale potrebbe non essere compatibile con il nuovo modello, perciò devi inserire un collegamento diretto alla pagina del Diritto di recesso.







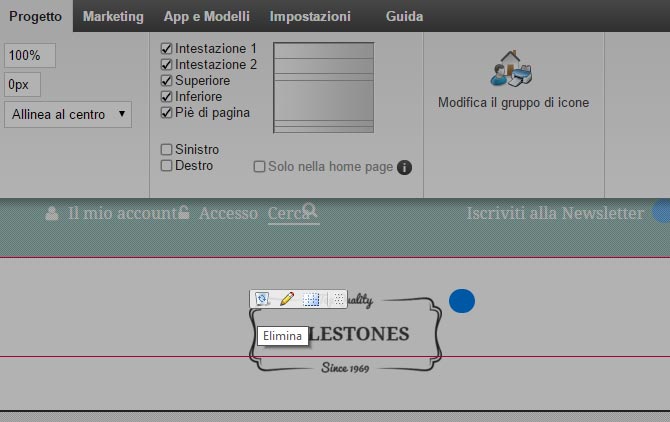
Questo passaggio non è obbligatorio. Puoi seguire queste istruzioni se vuoi utilizzare il titolo del negozio come logo invece di caricare un'immagine come descritto sopra.








Ora il logo del negozio è stato generato a partire dal titolo del negozio.