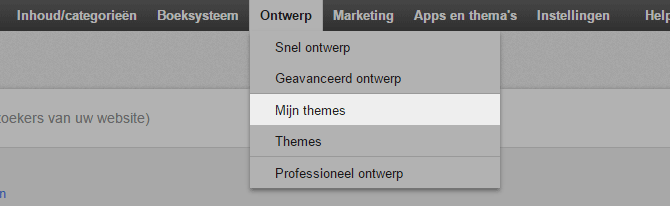
Theme "Simple": Hoe het opzetten van uw theme
Deze gids zal u helpen om aan de slag met uw nieuwe theme. Daarom, lees deze instructies en volg de stappen beschreven.
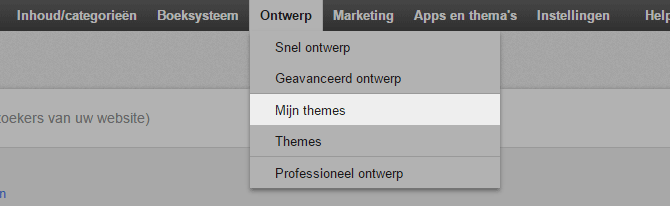
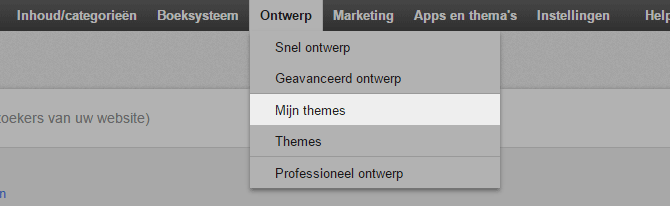
Begin nu

Sommige veranderingen zullen een directe invloed hebben op uw online shop!
We raden u aan de theme in te stellen op een tijdstip wanneer u niet teveel bezoekers verwacht voor uw shop (b.v. ‘s nachts). De instelling duurt ongeveer 1 tot 2 uur.
Hebt u al een back-up gecreëerd?
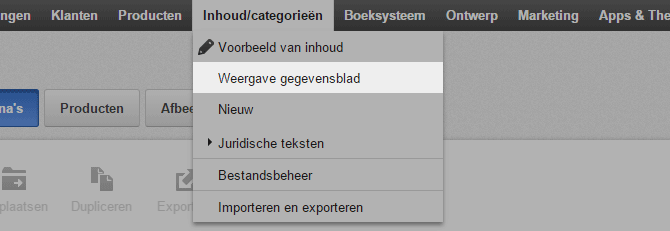
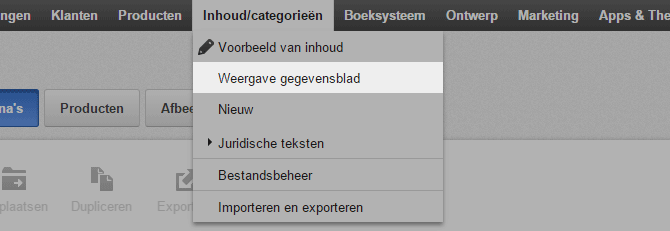
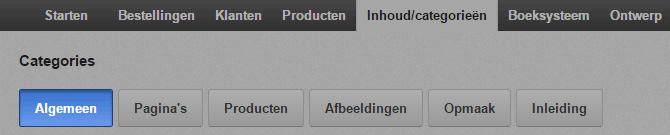
Als u al een ander theme gebruikt, creëer dan een back-up van de actieve theme en van de huidige homepage inhoud voordat u de nieuwe theme installeert:


Let op: de volgende stappen zullen de inhoud van uw huidige homepage overschrijven!
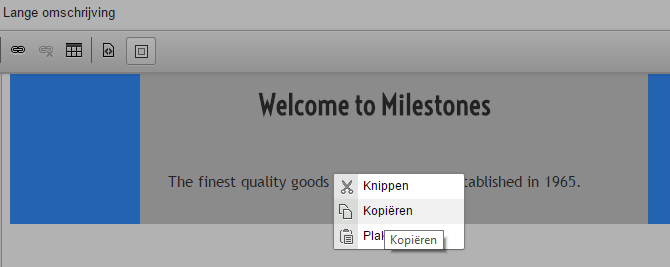
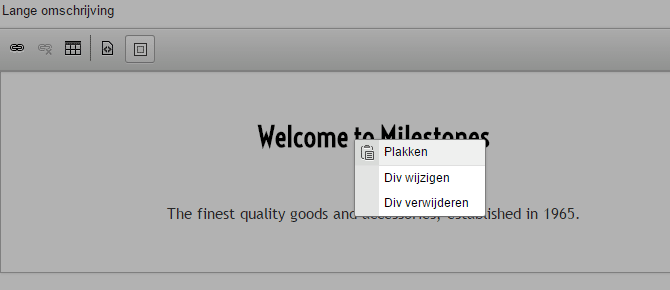
Dit kunnen tekst, afbeeldingen of andere inhoud zijn op de homepage die wordt weergegeven naast het productaanbod.
Voor het opslaan van een een reservekopie van uw inhoud, volg deze stappen voordat u verder gaat naar stappen 3 en 4.


Gefeliciteerd!
Wist u dat u uw theme kunt aanpassen vóór het activeren?
Om u meer voorbereidingstijd te geven is het raadzaam de aanpassingen te maken vóór de activering van de nieuwe theme. Volg de volgende stappen zorgvuldig om ervoor te zorgen dat de theme correct is geïnstalleerd voordat u dit in uw shop activeert.
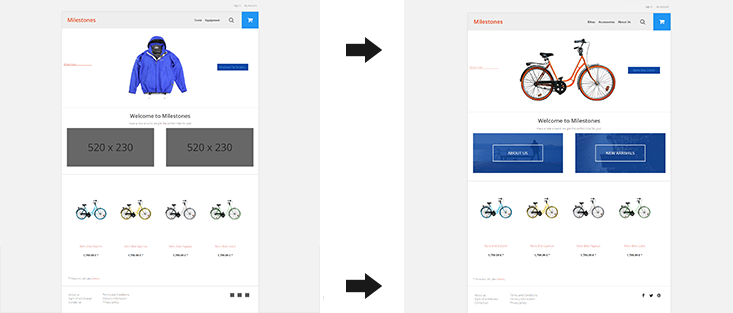
Hoewel de theme kant-en-klaar beschikbaar is, zijn er enkele aanpassingen nodig bij het overschakelen naar een nieuw ontwerp – bijvoorbeeld het wisselen van de afbeeldingen voor het theme-anker met uw eigen afbeeldingen.

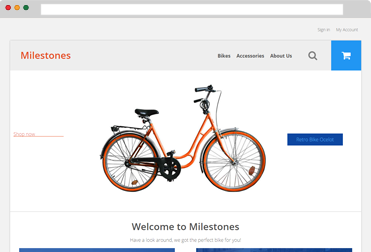
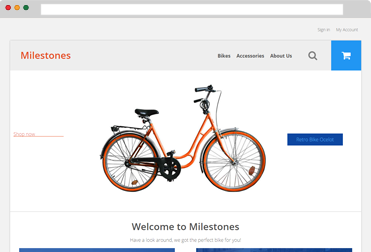
De header bestaat uit een witte achtergrond, gecombineerd met een geselecteerd product in uw shop. Het is raadzaam een productafbeelding te tonen met een witte of transparante achtergrond om te passen bij de witte header op de achtergrond.






De header-afbeelding is nu vervangen.







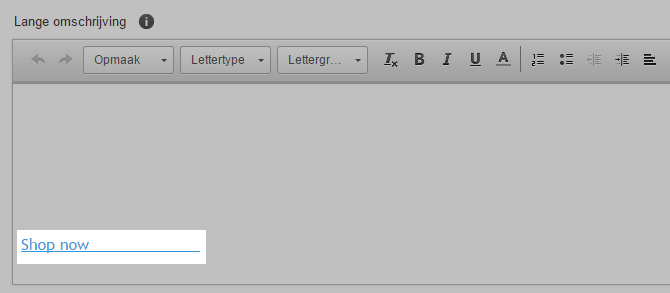
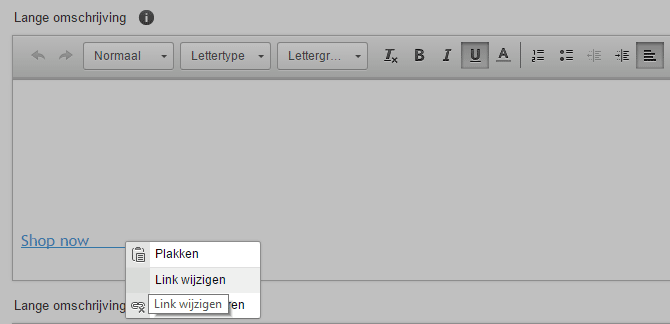
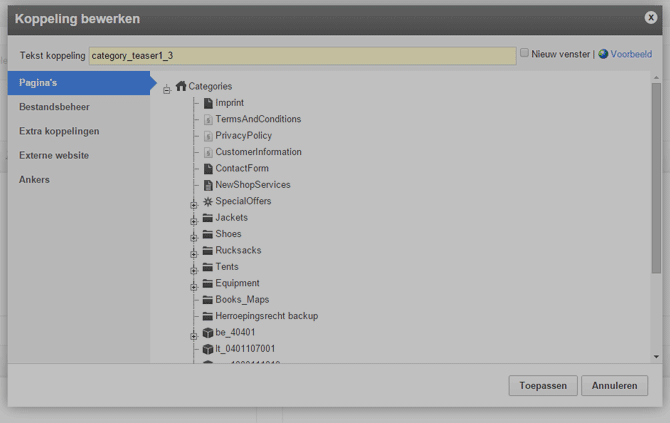
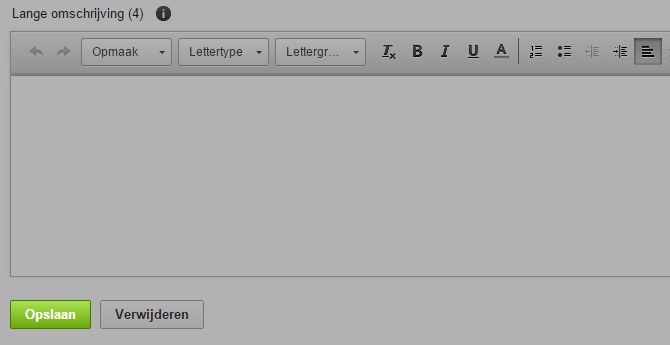
De tekst en de link van de knop zijn nu veranderd.


Uw nieuw theme is nu geactiveerd.
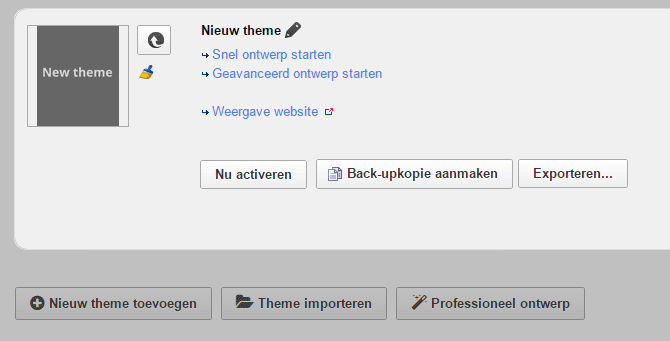
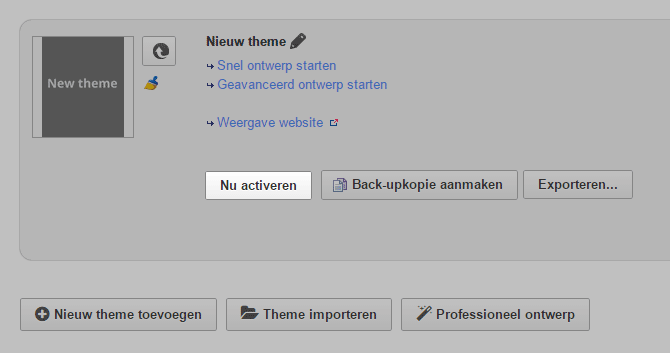
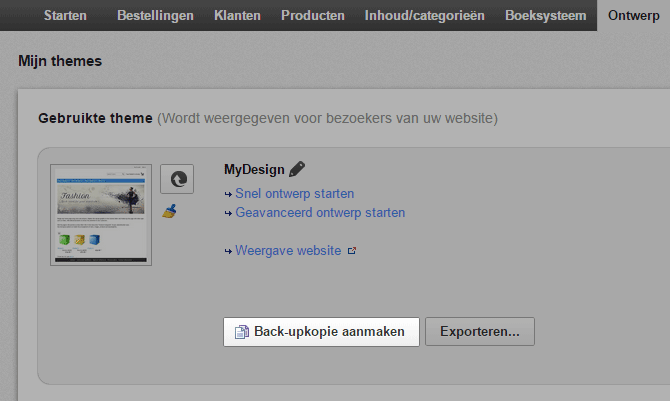
Als u al een ander theme in uw shop gebruikt, creëer dan een back-up voordat u het nieuwe theme installeert.


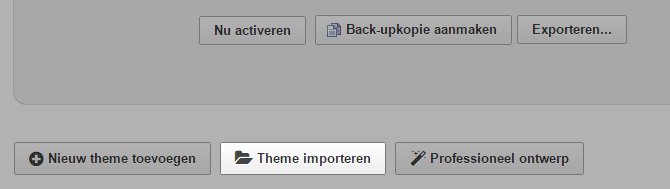
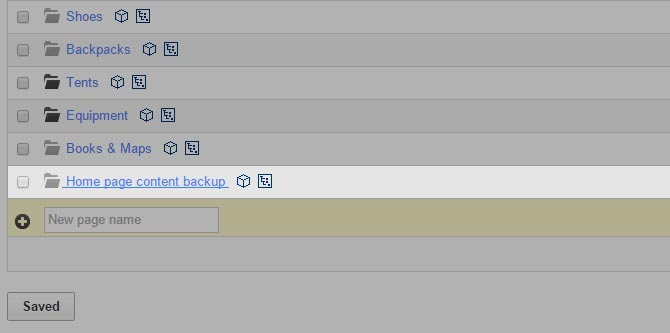
Een back-up van uw actieve theme is aangemaakt en kan worden gevonden aan het einde van de pagina.
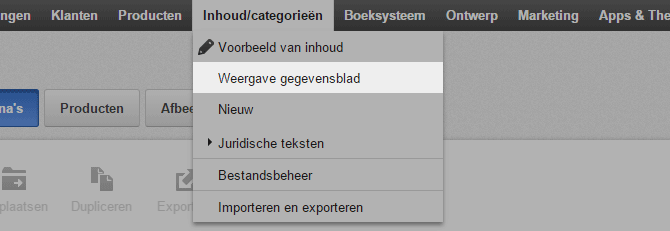
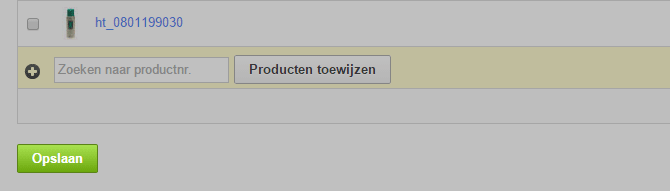
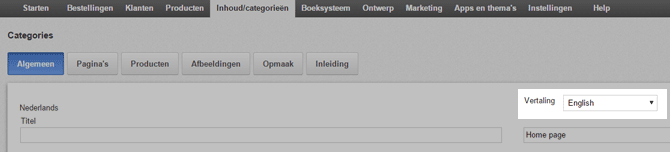
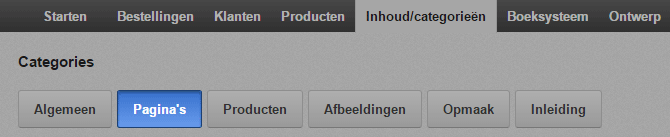
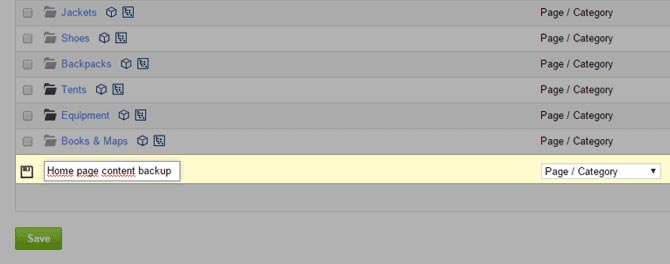
Als u al een ander theme in uw shop gebruikt, creëer dan een back-up van uw actieve homepage inhoud, zoals afbeeldingen of tekst.











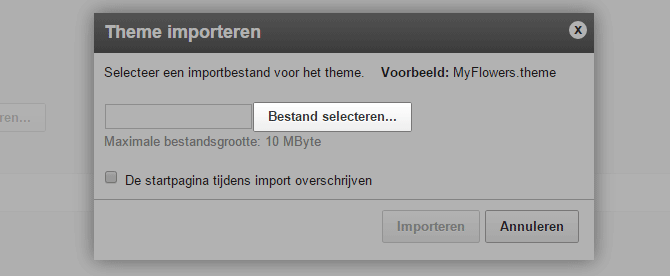
U hebt nu met succes een back-up van de inhoud van uw homepage gemaakt. U kunt nu verder gaan met het importeren van uw theme door het overschrijven van de homepage met het importeren.
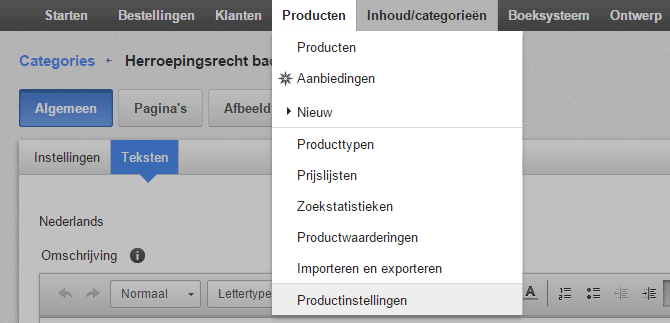
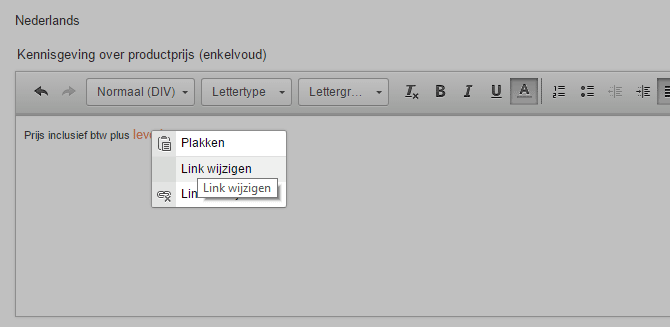
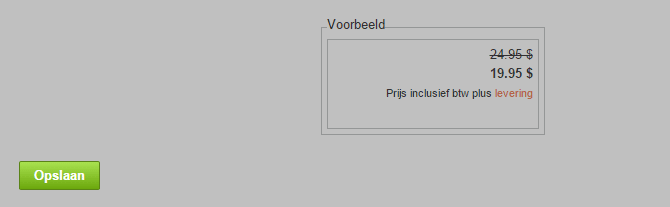
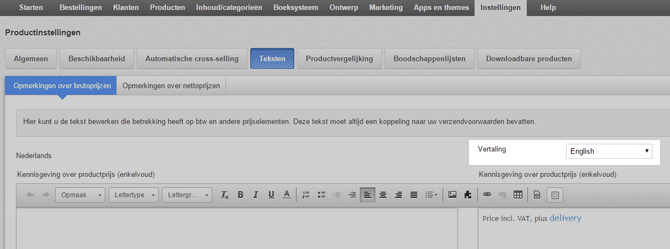
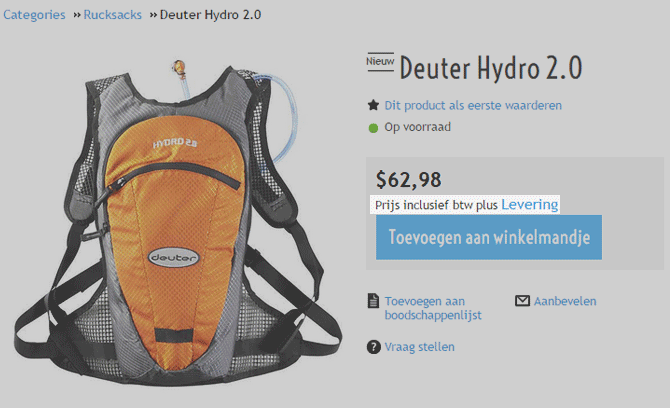
Op de productpagina's van de shop bevindt er zich een link genaamd "levering":

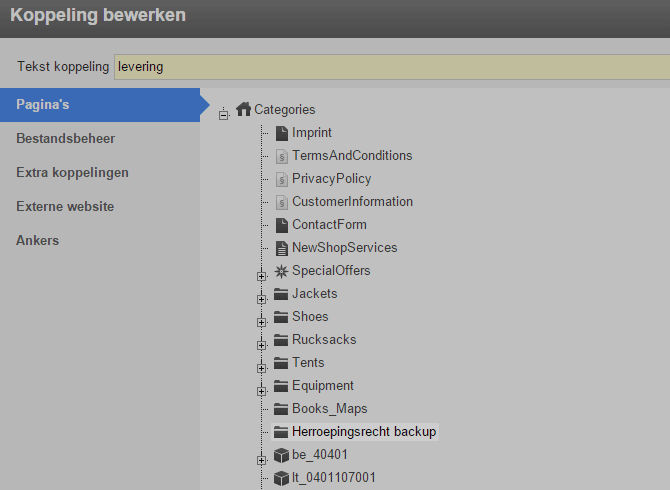
Als u de standaardinstellingen niet hebt gewijzigd en gekoppeld naar een andere pagina, leidt deze Link naar een speciale pagina die meeneemt naar uw herroepingrecht en deze wordt afzonderlijk weergegeven. Deze speciale pagina is mogelijk niet compatibel met de nieuwe theme, u moet dus een rechtstreekse link maken, rechtstreeks naar de pagina met het herroepingsrecht.