So richten Sie das Theme „Simple“ ein
Hier erfahren Sie, wie Sie Ihr neues Theme einrichten und für Ihren Onlineshop anpassen. Bitte lesen Sie die Anleitung genau und folgen Sie den beschriebenen Schritten.
Jetzt starten

Einige Änderungen wirken sich direkt auf Ihren Shop aus!
Wir empfehlen Ihnen, das Theme zu einer Zeit einzurichten, zu der nur wenige Besucher in Ihrem Shop sind (zum Beispiel nachts). Die Einrichtung dauert ungefähr ein bis zwei Stunden.
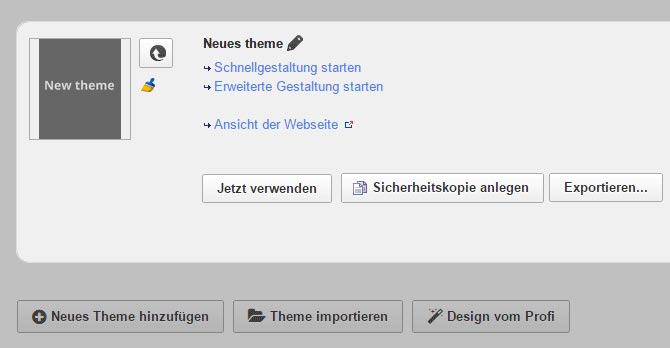
Haben Sie schon eine Sicherheitskopie erstellt?
Falls Sie bereits ein anderes Design nutzen, erstellen Sie von Ihrem bisherigen Shopdesign und Ihren aktuellen Inhalten eine Sicherheitskopie:
Bitte beachten Sie außerdem:


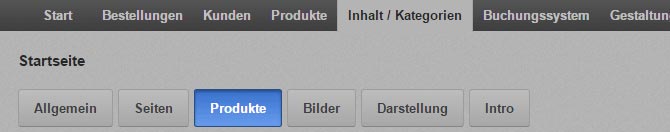
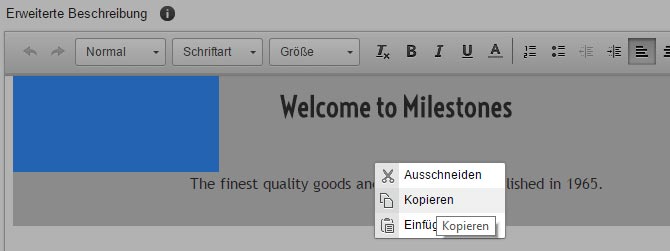
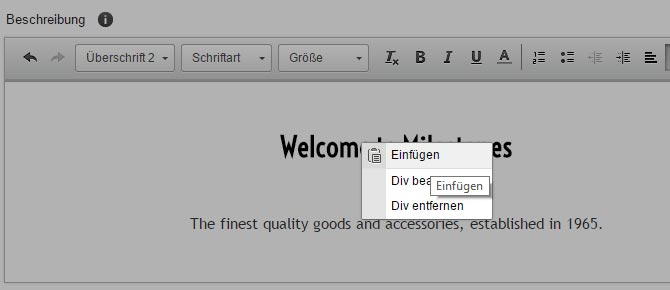
Beachten Sie, dass mit den folgenden Schritten alle aktuellen Inhalte Ihrer Startseite überschrieben werden. Es kann sich dabei sowohl um Texte, Bilder oder andere Inhalte handeln, die auf Ihrer Startseite zusätzlich zu den Produkten angezeigt werden.
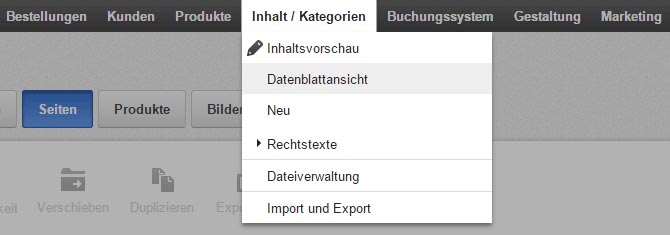
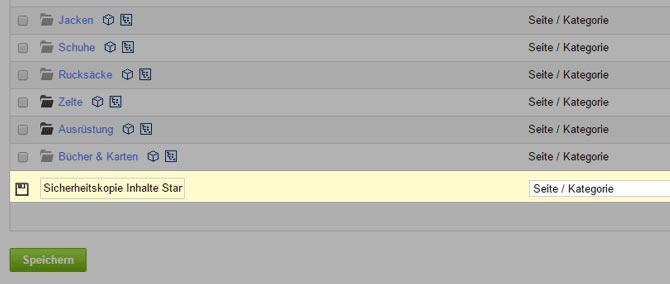
Um eine Sicherheitskopie Ihrer Inhalte zu erstellen, führen Sie zunächst diese Schritte durch, bevor Sie mit Schritt 3 und 4 fortfahren.


Wussten Sie schon, dass Sie Ihre Themes auch vor der Aktivierung bearbeiten können?
Wir empfehlen Ihnen, das Theme vor dem Aktivieren in aller Ruhe einzurichten. Fahren Sie einfach mit den nächsten Schritten fort, bevor Sie das Theme in Ihrem Shop aktivieren.
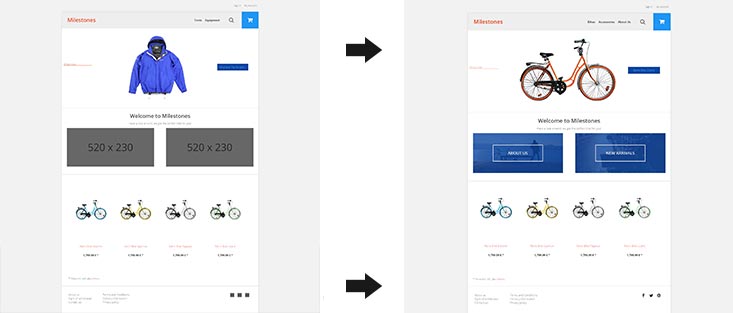
Auch wenn Ihr neues Theme so gut wie startbereit ist, sind Anpassungen Ihrer bisherigen Inhalte notwendig, wie beispielsweise der Austausch der Platzhalter mit Ihren eigenen Bildern.

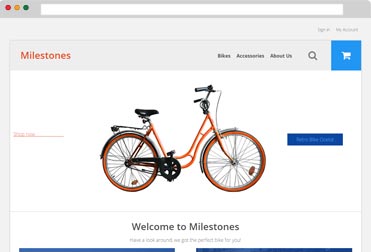
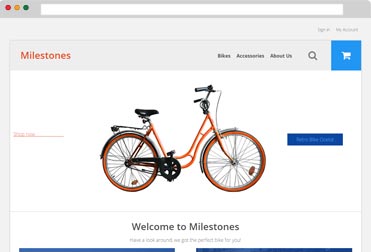
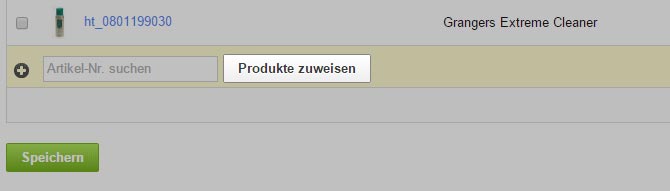
Die Kopfzeile besteht aus einem weißen Hintergrund und einem Bild eines ausgesuchten Produkts Ihres Shops. Wir empfehlen Ihnen deshalb, ein Produktfoto mit weißem oder transparentem Hintergrund auszuwählen.





Das Bild des gewünschten Produkts wird nun in der Kopfzeile angezeigt.







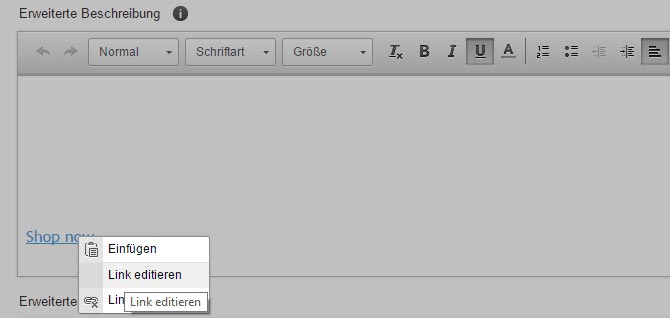
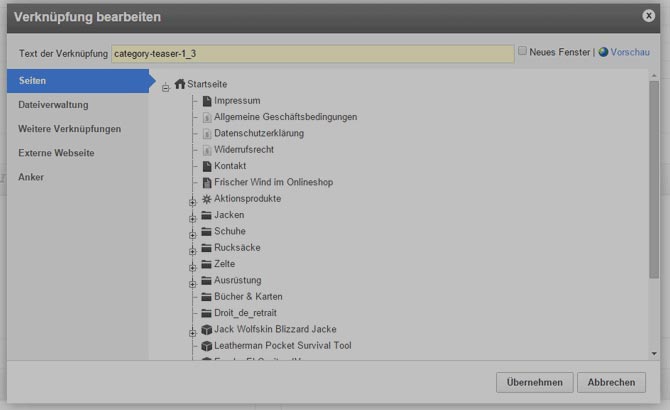
Der Text und Link des Buttons wurde nun geändert.


Ihr neues Theme wurde jetzt aktiviert.
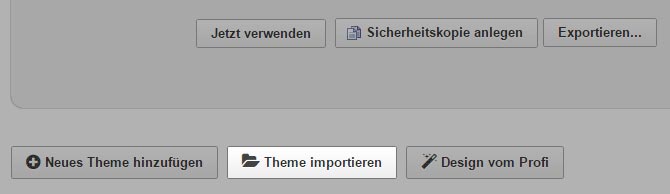
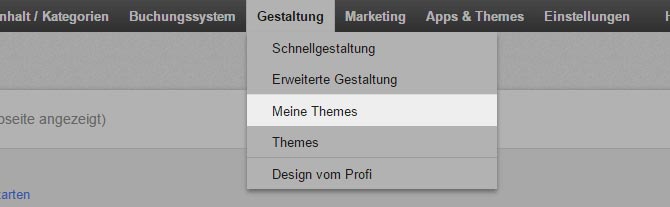
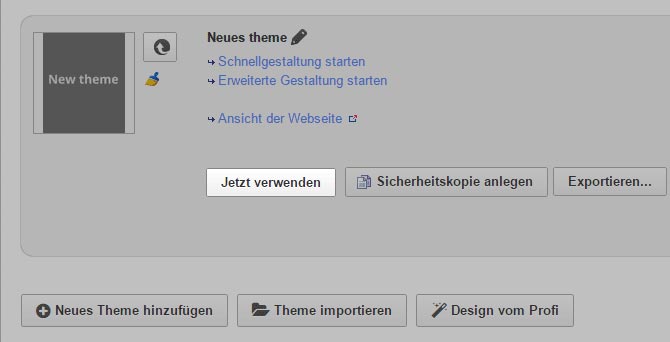
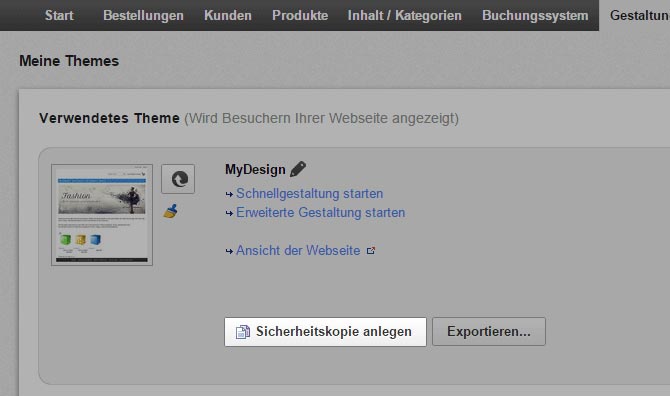
Falls Sie bereits ein anderes Theme in Ihrem Shop benutzen, empfehlen wir Ihnen, vor der Installation eines neuen Themes eine Sicherheitskopie zu erstellen.


Sie haben eine Sicherheitskopie für Ihr aktives Shopdesign erstellt, welche Sie nun am Ende der Seite finden können.
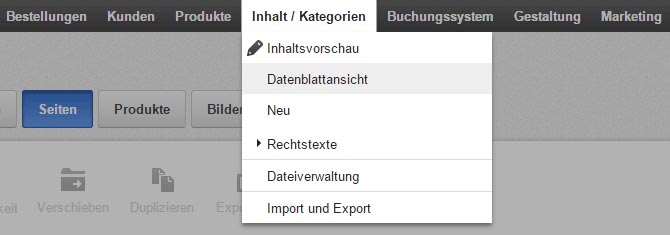
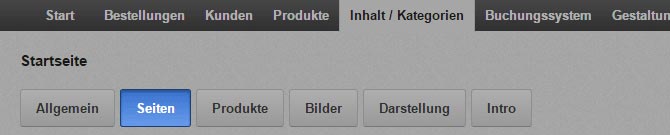
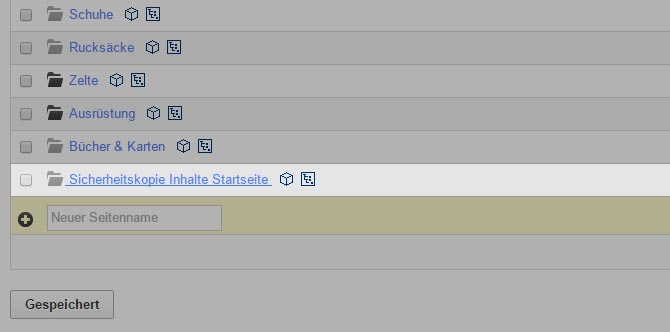
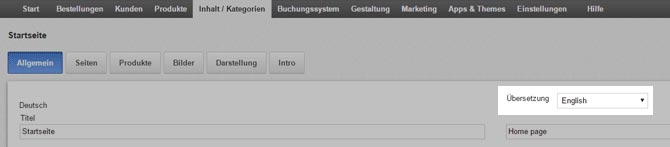
Falls Sie bereits ein anderes Shopdesign verwenden, erstellen Sie bitte eine Sicherheitskopie für die bisherigen Inhalte Ihrer Startseite – wie beispielsweise für Bilder und Texte.











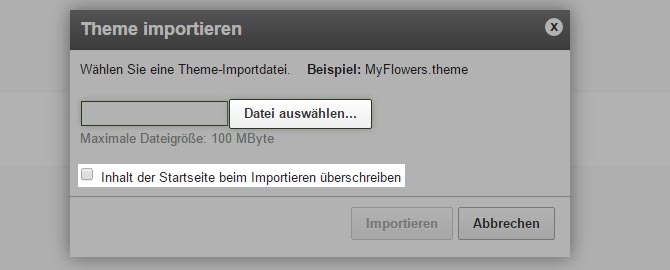
Sie haben jetzt eine Sicherheitskopie für die Inhalte Ihrer Startseite erstellt. Sie können jetzt den Import des neuen Themes starten, bei dem die alten Inhalte Ihrer Startseite überschrieben werden.
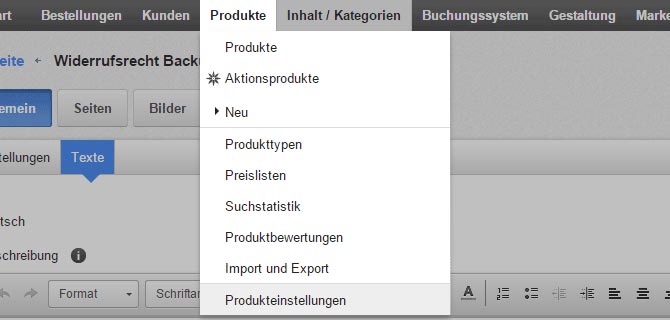
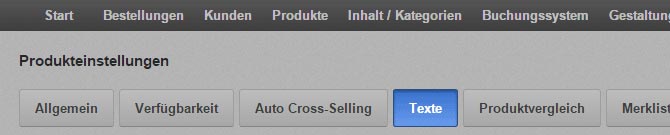
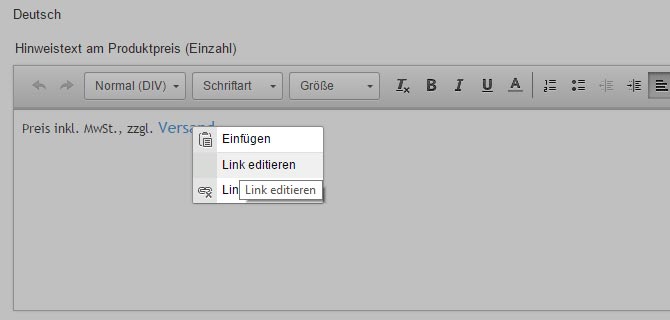
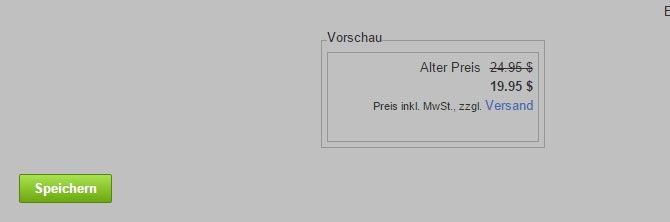
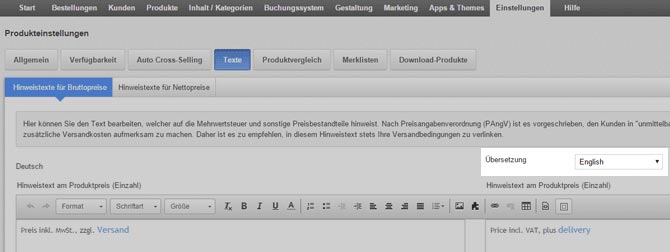
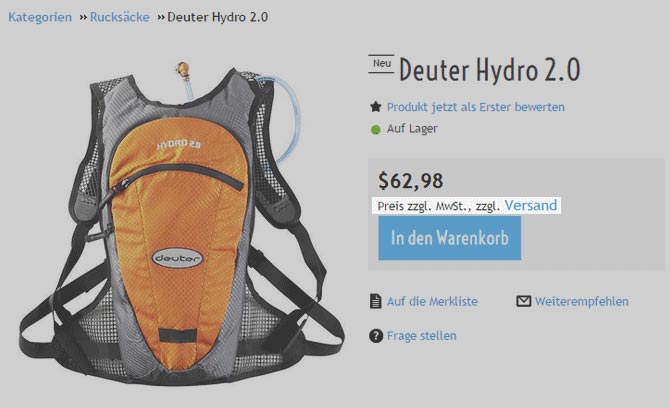
Auf den Produktseiten Ihres Shops gibt es einen Link namens “Versand”:

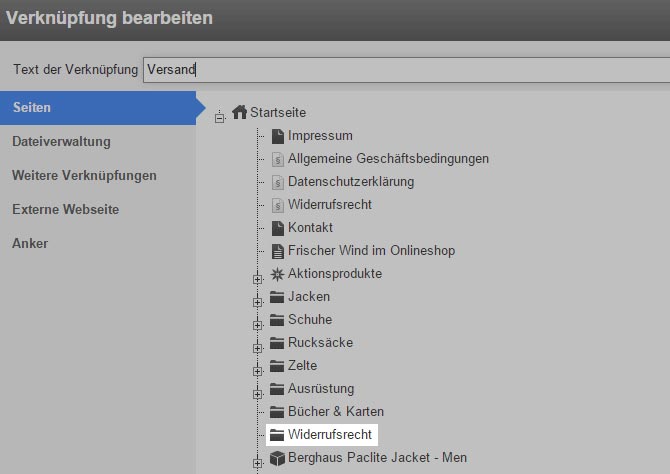
Wenn Sie die Standardeinstellungen nicht geändert haben und auf eine andere Seite verlinkt haben, führt dieser Link zu einer Seite, die Ihre Besucher über das Widerrufsrecht informiert. Diese Seite ist eventuell nicht mit Ihrem neuen Theme kompatibel. Deshalb müssen Sie den Link ändern.