Template « Loft » : comment configurer votre template
Ce guide a pour but de vous aider à prendre en main votre nouveau template. Veuillez lire attentivement les instructions et suivre les étapes présentées.
Commencer dès maintenant

Certaines modifications ont un impact immédiat sur votre boutique en ligne !
Nous vous recommandons de configurer le template aux heures où votre boutique est la moins fréquentée (la nuit, par exemple). La configuration prend environ 1 à 2 heures.
Avez-vous créé une copie de sauvegarde ?
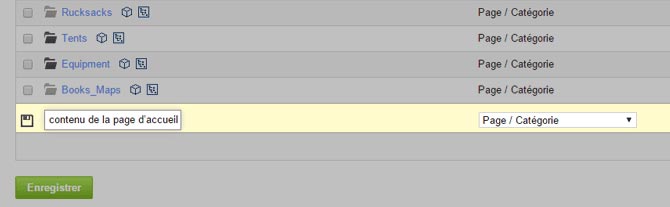
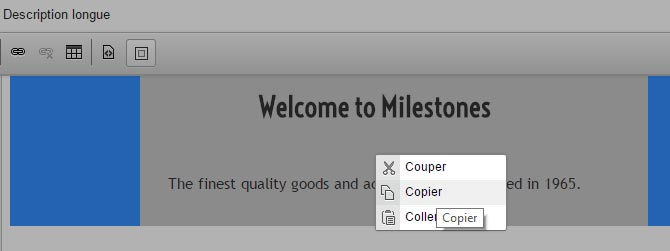
Si vous utilisez déjà un autre template, créez une sauvegarde de celui-ci et du contenu de votre page d’accueil avant d’installer le nouveau :


Veuillez noter que les étapes suivantes entraînent la suppression du contenu de votre page d’accueil.
Il peut s’agir de texte, d’images ou d’autres éléments présents sur la page de départ en plus des listes de produits.
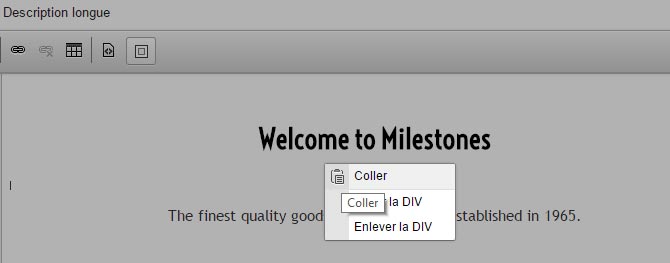
Pour enregistrer une copie de sauvegarde de votre contenu, veuillez réaliser ces étapes avant de passer aux étapes 3 et 4.


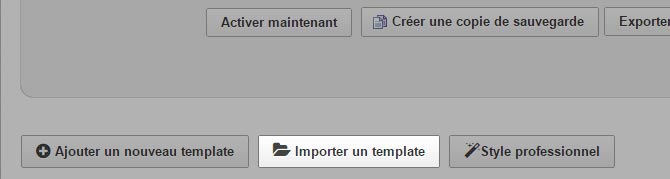
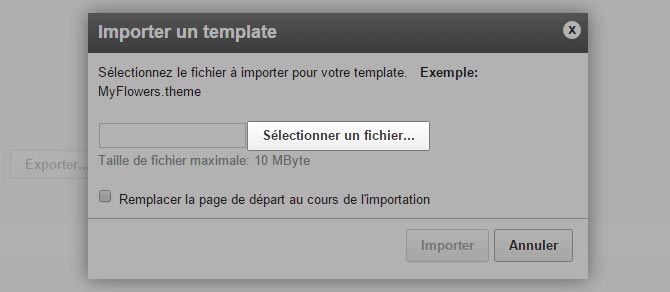
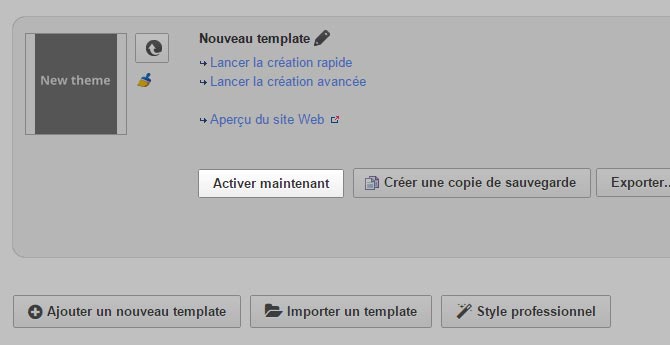
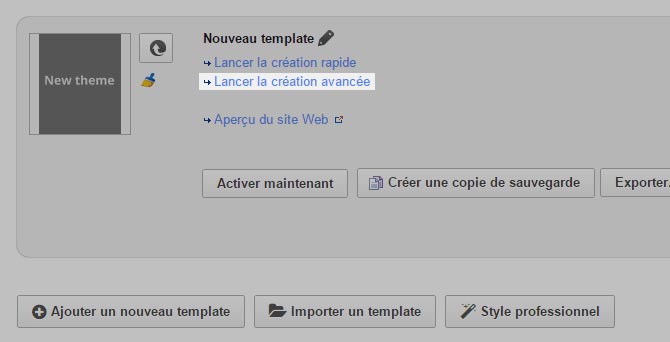
Félicitations, votre template a bien été importé !
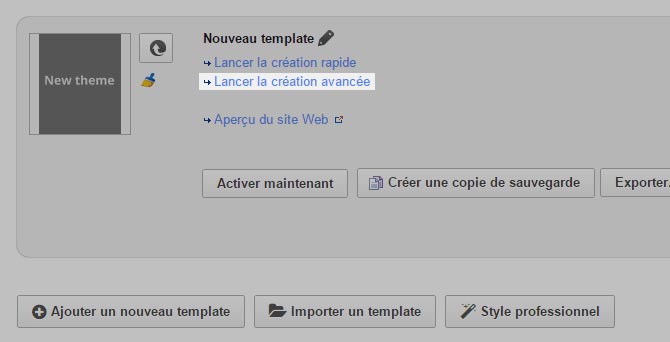
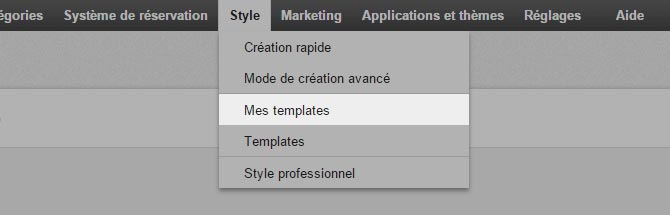
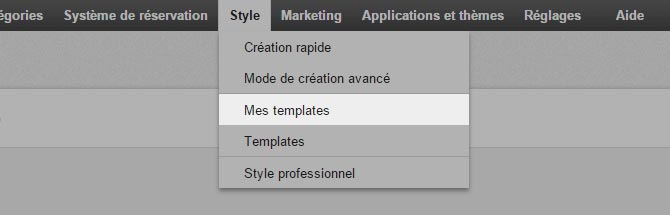
Savez-vous qu’il est possible de modifier le template avant de l’activer ?
Afin de disposer de plus de temps pour la mise en place, nous vous recommandons d’apporter des modifications avant d’activer le nouveau template. Il vous suffit de suivre attentivement les étapes suivantes pour garantir la bonne installation du template avant son activation dans votre boutique.
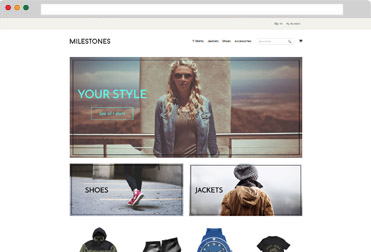
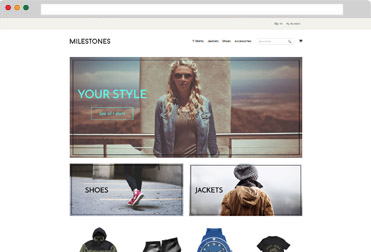
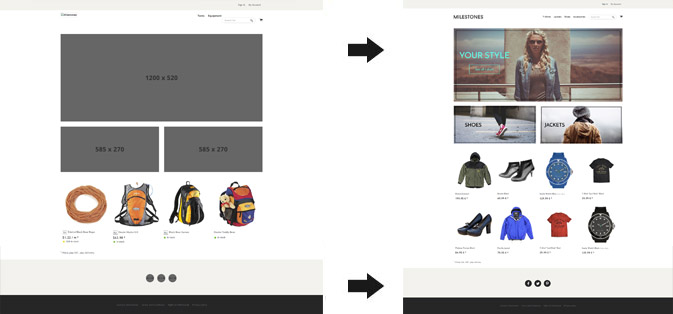
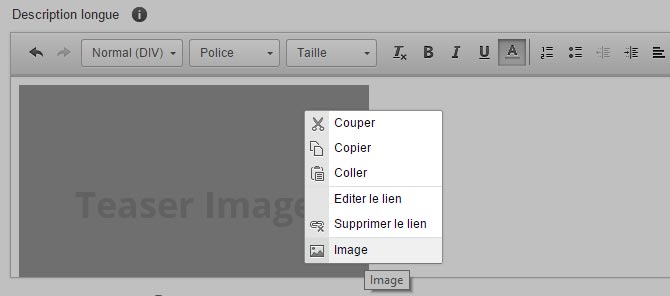
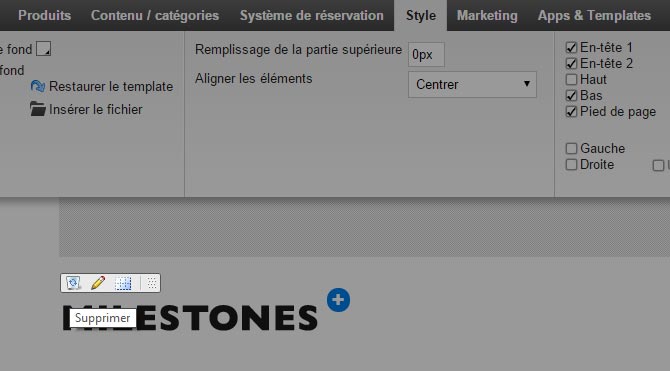
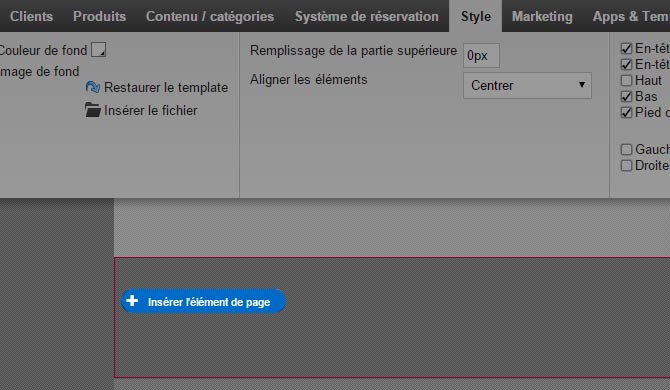
Même si le template est prêt à l’emploi, certaines modifications sont nécessaires lors d’un changement de style, comme le remplacement des images de substitution du template par les vôtres.

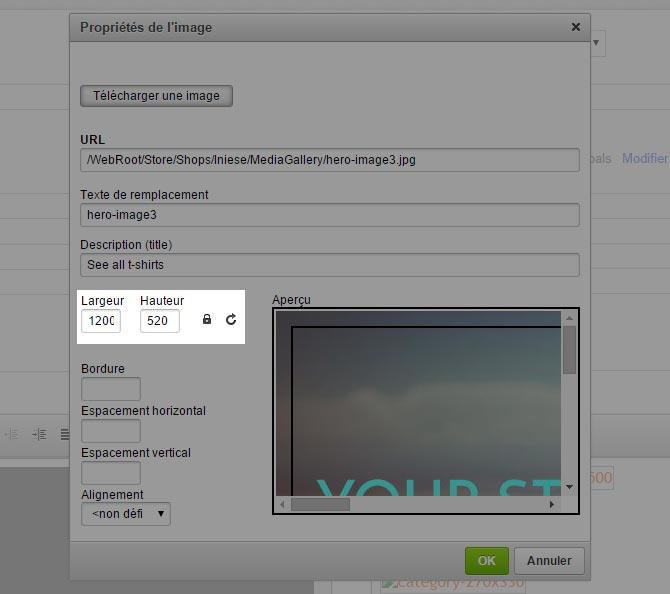
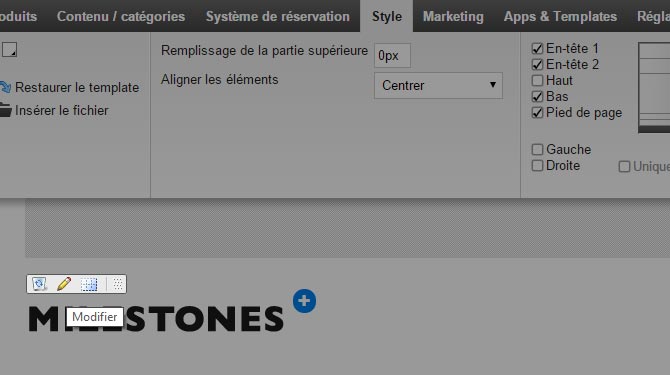
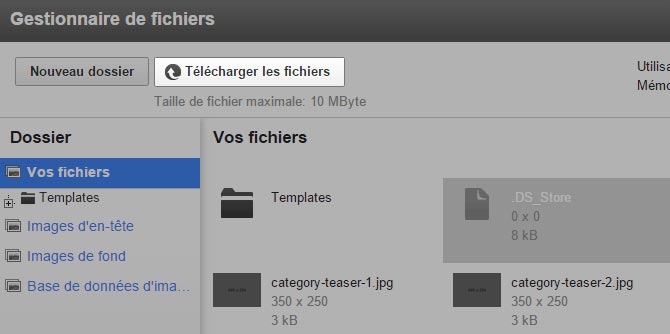
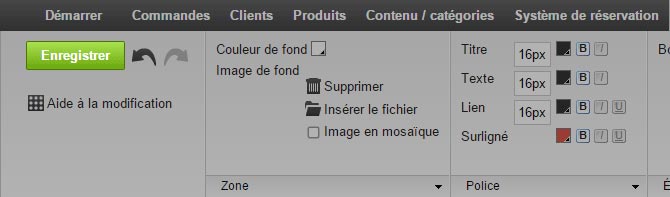
Pour remplacer le paramètre de substitution dans la zone d’en-tête, vous devez fournir une image. Nous vous recommandons d’utiliser une taille de 1 200 x 520 pixels.
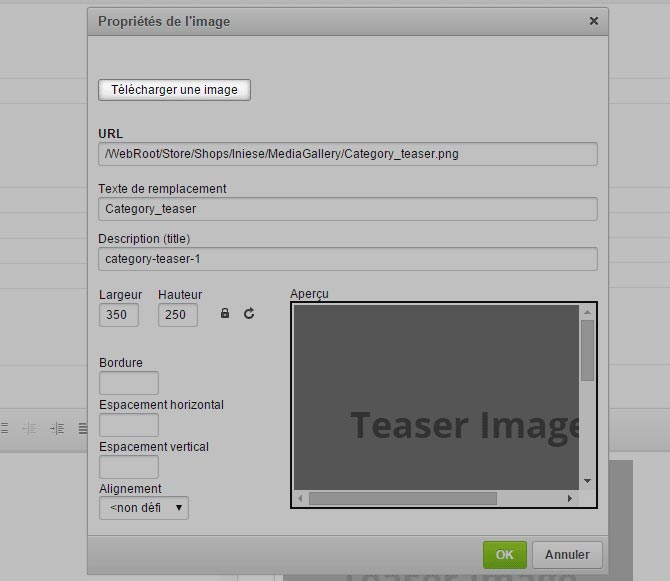
Vous devez également fournir les images d’accroche. Nous vous recommandons d’utiliser une taille de 585 x 270 pixels.













Vos nouvelles images d’en-tête et d’accroche sont désormais sélectionnées.
Cette étape n’est nécessaire que si vous n’utilisez pas encore de logo propre pour votre boutique ou si vous souhaitez remplacer celui que vous utilisez. Vous pouvez l’ignorer et passer à l’étape Modifier les icônes et les liens présents dans le pied de page si vous ne voulez pas apporter de modifications au logo de la boutique.
Si vous n’avez pas encore de logo pour votre boutique, nous vous recommandons Logaster, qui est un service permettant de créer facilement et automatiquement un logo.
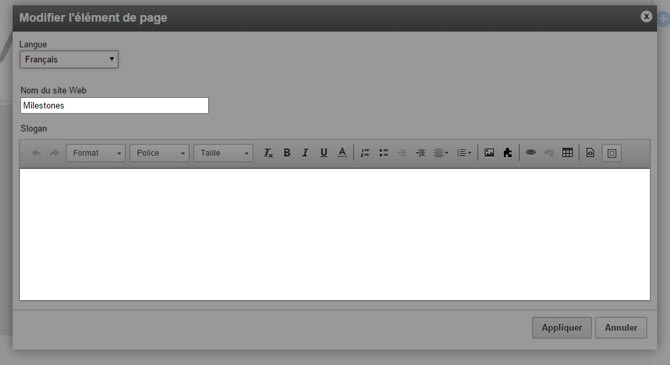
Si vous ne souhaitez pas utiliser d’image, vous pouvez également générer un logo à partir du titre de la boutique.








Votre nouveau template est désormais activé.
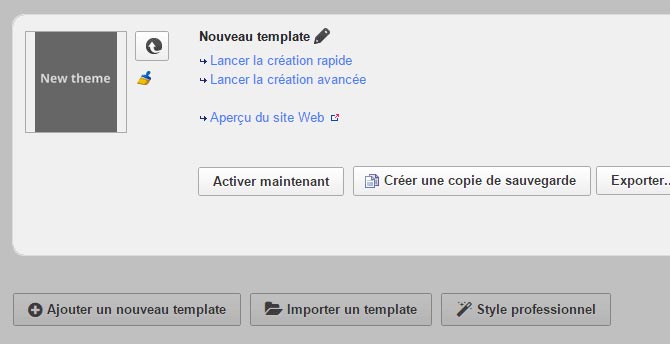
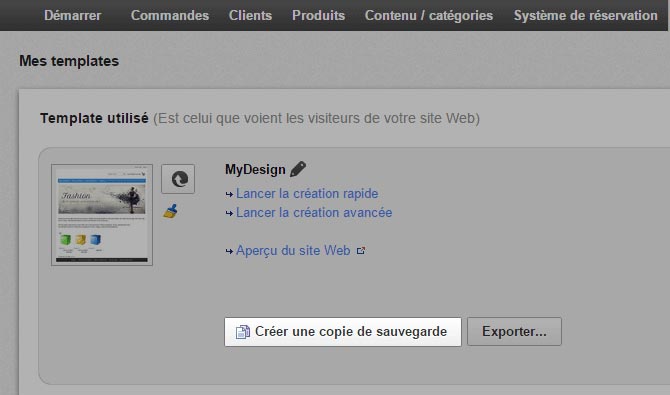
Si vous utilisez un template dans votre boutique, veuillez créer une copie de sauvegarde de celui-ci avant d’installer le nouveau.


Une copie de sauvegarde du template est désormais créée et disponible au bas de la page.
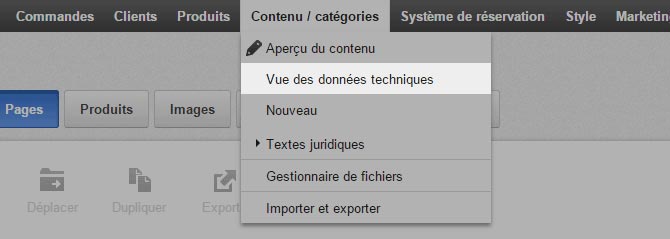
Si vous utilisez un template dans votre boutique, veuillez créer une copie de sauvegarde du contenu de votre page d’accueil, comme des images ou du texte.











Vous venez de créer une copie de sauvegarde du contenu de votre page d’accueil. Vous pouvez désormais importer votre template en remplaçant la page d’accueil.
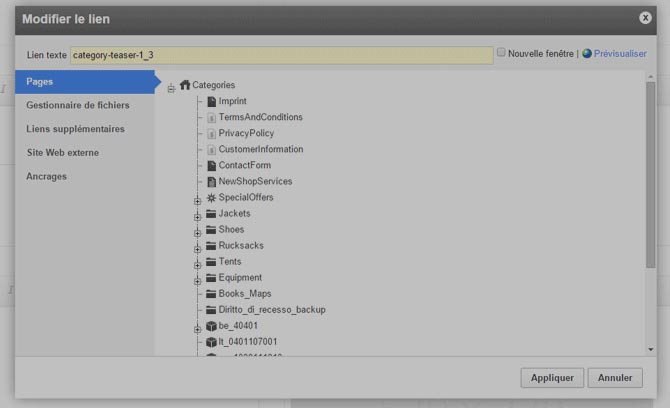
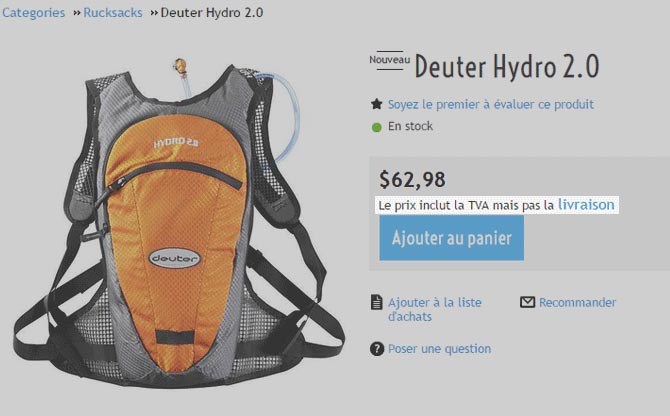
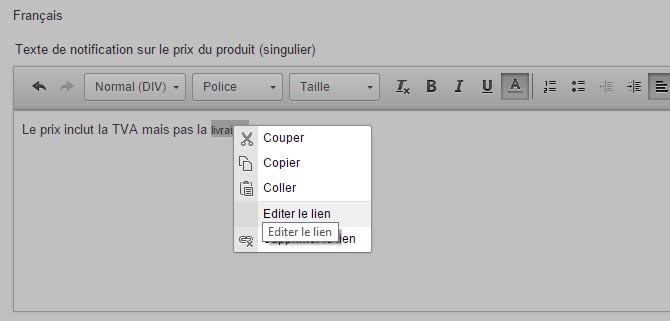
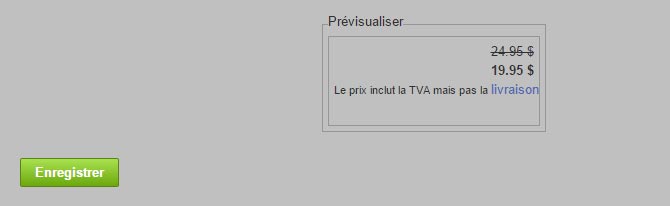
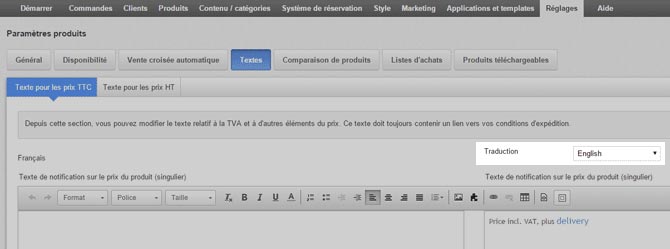
Les pages produit de votre boutique comportent un lien intitulé « livraison » :

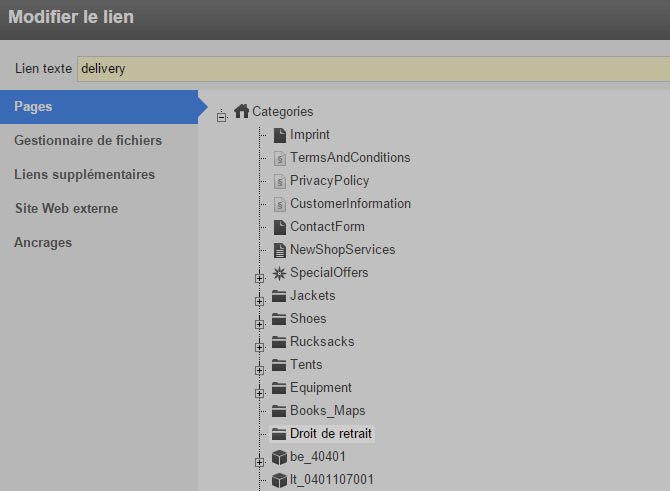
Si vous n’avez pas modifié les paramètres standard pour que ce lien pointe vers une autre page, celui-ci renvoie vers une page spéciale qui affiche séparément le contenu de votre page de droit de retrait. Cette page particulière peut s’avérer incompatible avec le nouveau template ; vous devez donc renvoyer directement vers la page de droit de retrait.







Cette étape est facultative. Vous pouvez suivre ces instructions si vous souhaitez utiliser le titre de la boutique comme logo au lieu de télécharger une image.








Le logo de votre boutique est désormais généré à partir du titre de celle-ci.