Template « Freedom » : comment configurer votre template
Ce guide a pour but de vous aider à prendre en main votre nouveau template. Veuillez lire attentivement les instructions et suivre les étapes présentées
Commencer dès maintenant

Certaines modifications ont un impact immédiat sur votre boutique en ligne !
Nous vous recommandons de configurer le template aux heures où votre boutique est la moins fréquentée (la nuit, par exemple). La configuration prend environ 1 à 2 heures.
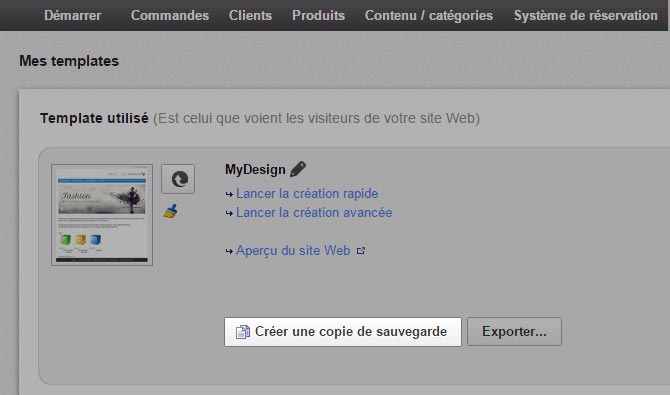
Avez-vous créé une copie de sauvegarde ?
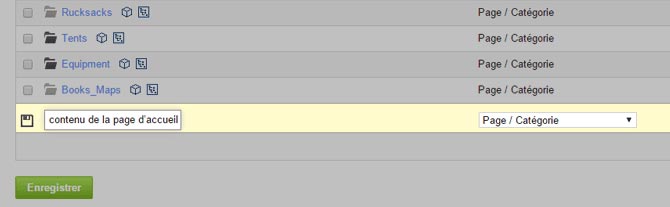
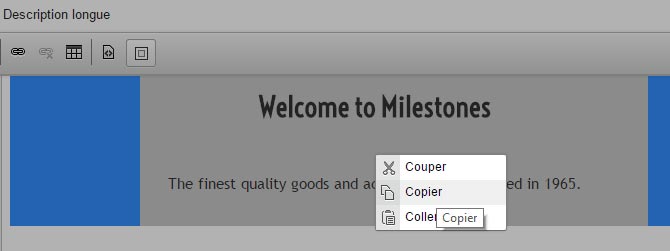
Si vous utilisez déjà un autre template, créez une sauvegarde de celui-ci et du contenu de votre page d’accueil avant d’installer le nouveau :


Veuillez noter que les étapes suivantes entraînent la suppression du contenu de votre page d’accueil.
Il peut s’agir de texte, d’images ou d’autres éléments présents sur la page de départ en plus des listes de produits.
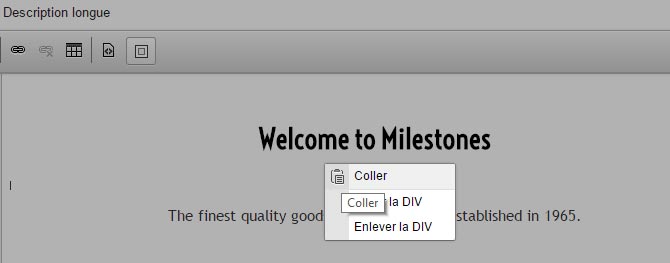
Pour enregistrer une copie de sauvegarde de votre contenu, veuillez réaliser ces étapes avant de passer aux étapes 3 et 4.


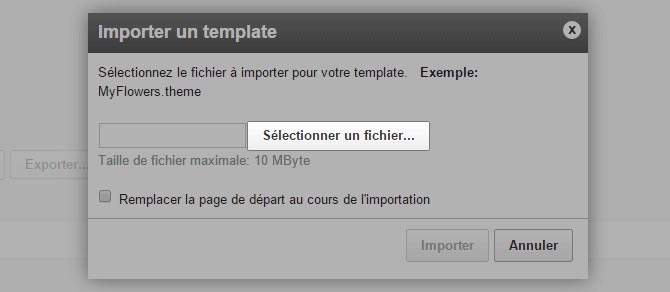
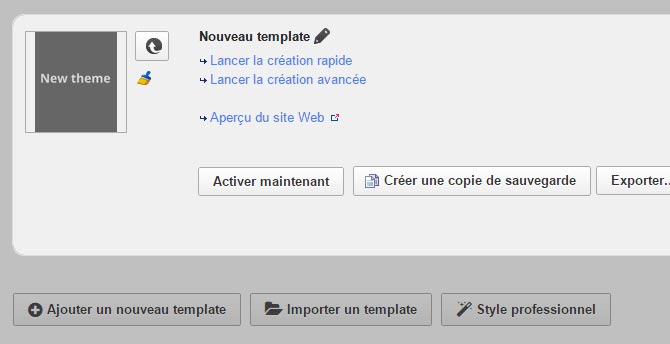
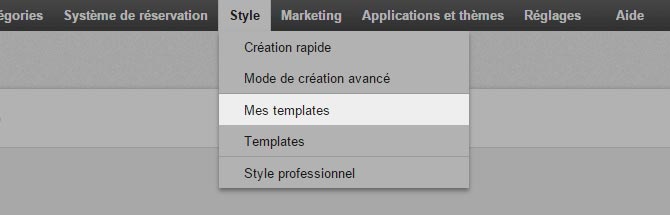
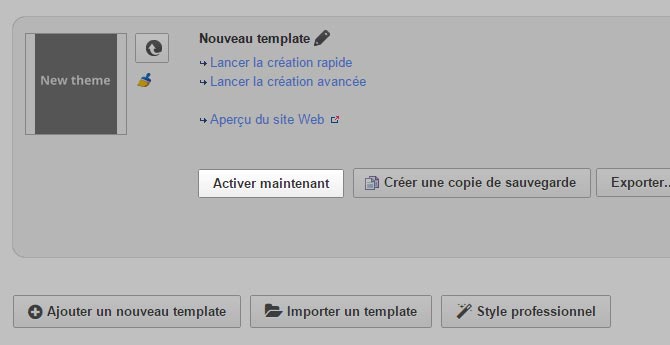
Félicitations, votre template a bien été importé !
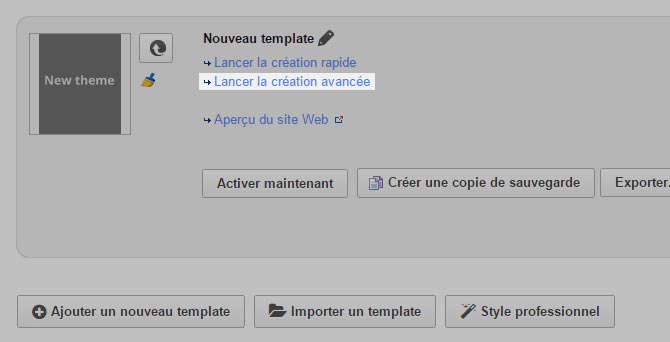
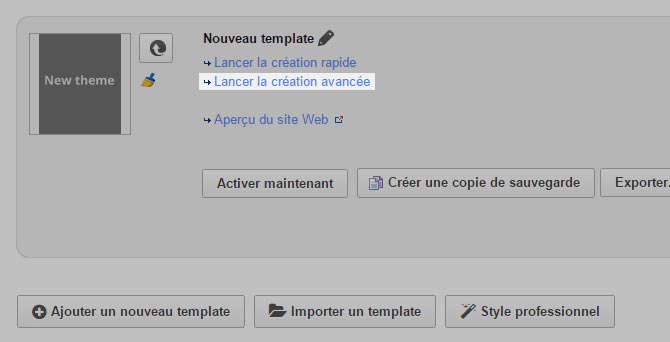
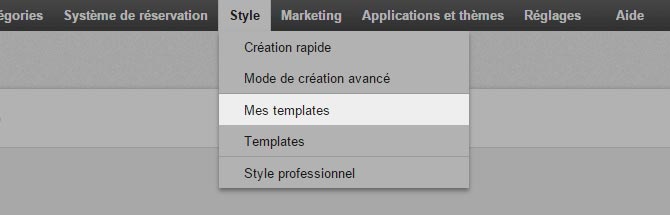
Savez-vous qu’il est possible de modifier le template avant de l’activer ?
Afin de disposer de plus de temps pour la mise en place, nous vous recommandons d’apporter des modifications avant d’activer le nouveau template. Il vous suffit de suivre attentivement les étapes suivantes pour garantir la bonne installation du template avant son activation dans votre boutique.
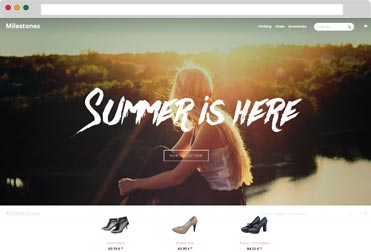
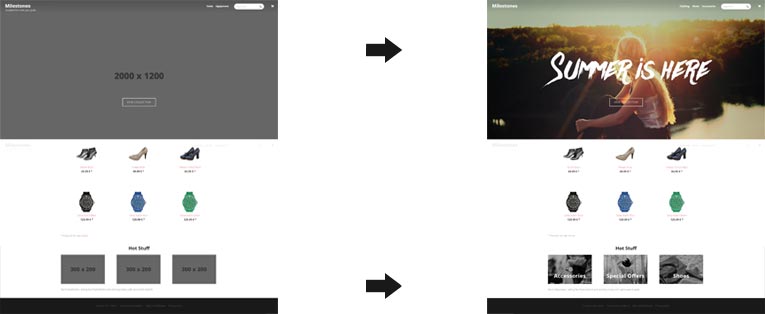
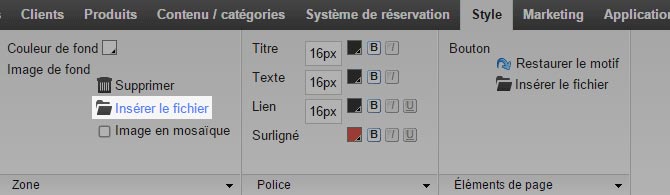
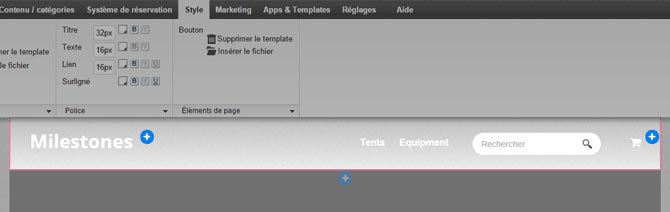
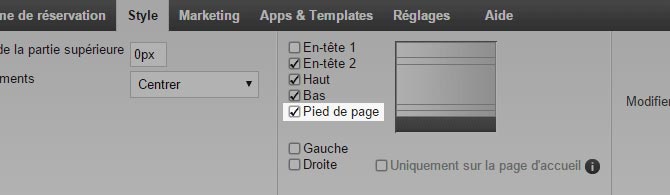
Même si le template est prêt à l’emploi, certaines modifications sont nécessaires lors d’un changement de style, comme le remplacement des images de substitution du template par les vôtres.

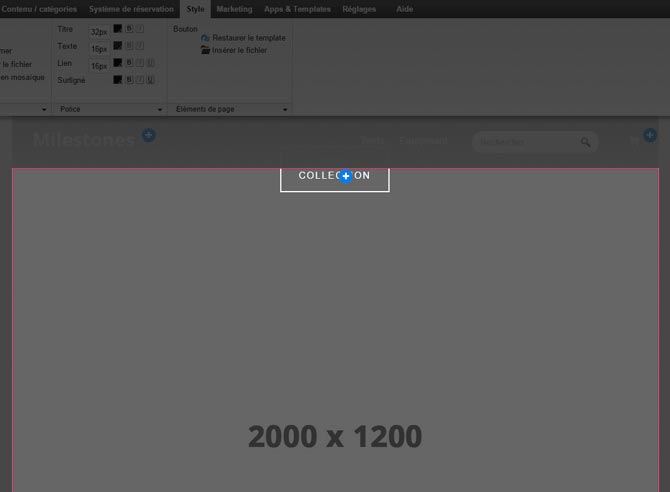
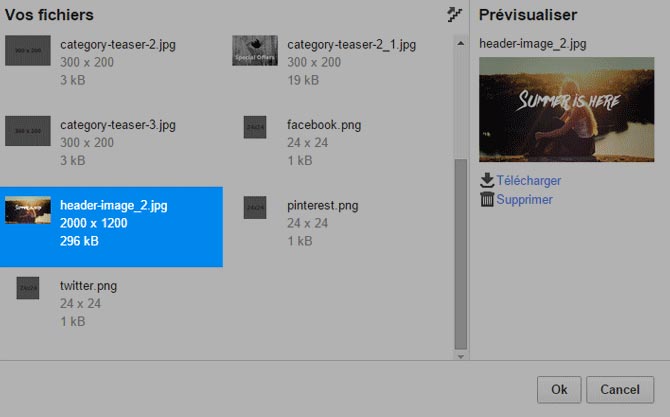
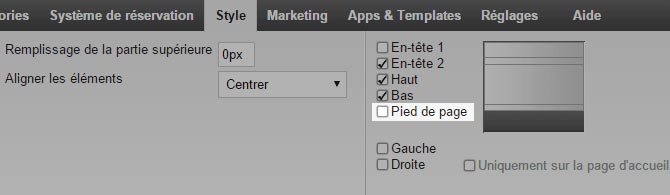
Pour remplacer le paramètre de substitution dans la zone d’en-tête, vous devez fournir une image. Nous vous recommandons d’utiliser une taille de 2 000 x 1 200 pixels.








Votre nouvelle image d’en-tête est désormais sélectionnée.




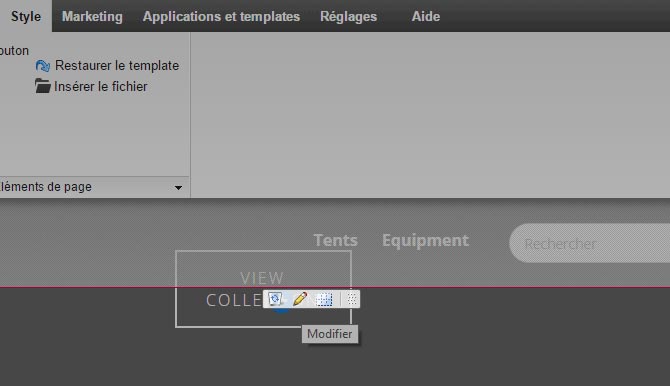
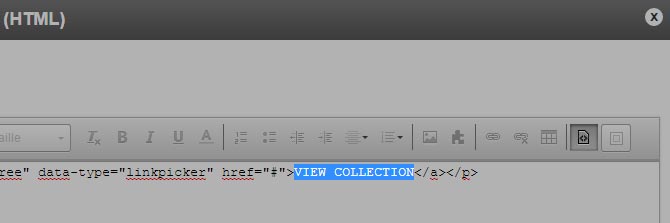
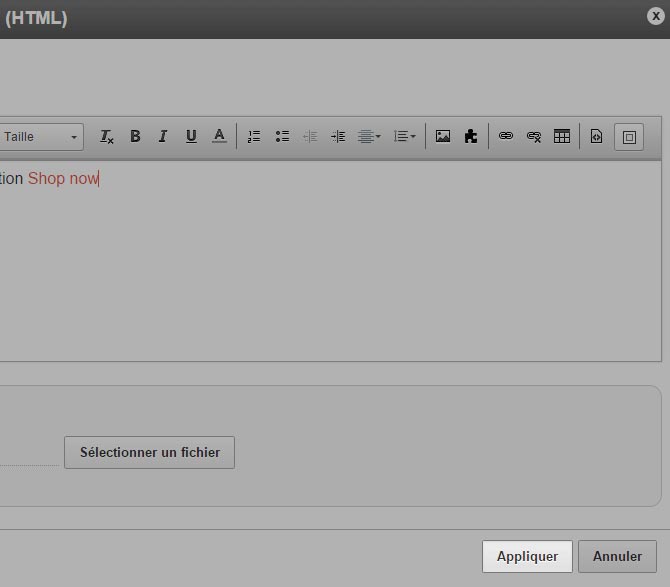
Le bouton est conçu pour atteindre la liste des produits présentés sur la page d’accueil. Le lien du bouton ne doit donc pas être modifié, car cela changerait sa fonction.



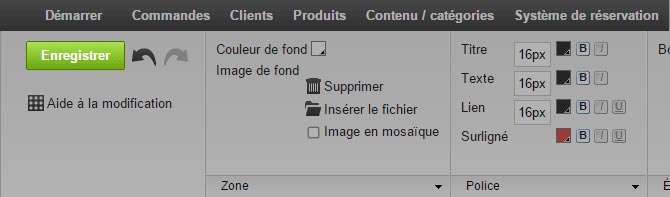
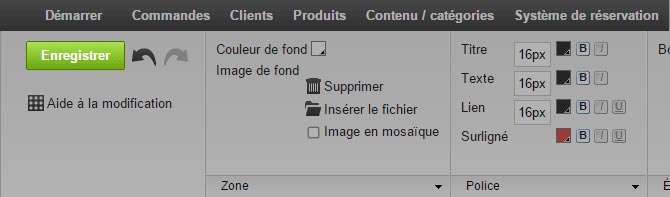
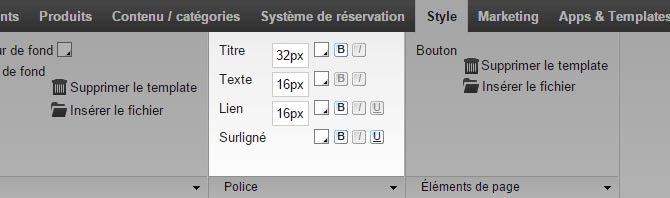
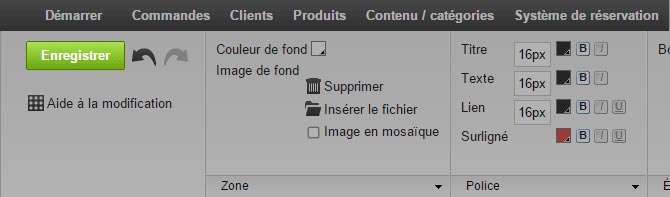
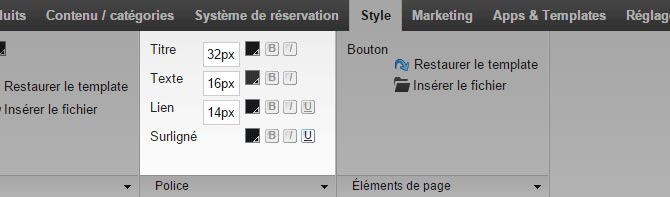
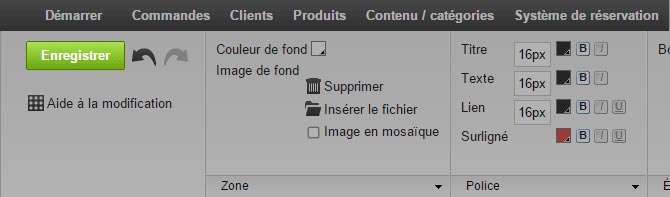
Vous pouvez changer les couleurs du bouton, du texte et du panier présents dans la barre de navigation comme d’habitude en Mode de création avancée, à quelques exceptions près.
En raison des paramètres spécifiques du template, les éléments de navigation sont blancs en haut de la page. Lorsque vous faites défiler la page vers le bas ou accédez à une page précise, la couleur des éléments de navigation passe automatiquement au noir pour créer un contraste avec le fond blanc du template.
Les textes et boutons de navigation peuvent donc être modifiés à deux niveaux.










Les couleurs de vos éléments d’en-tête sont désormais changées.


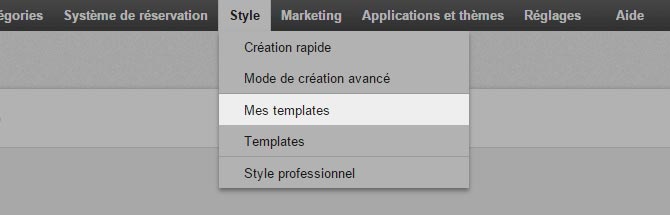
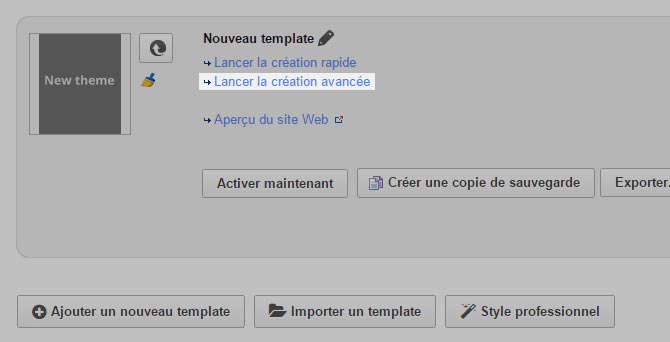
Votre nouveau template est désormais activé.
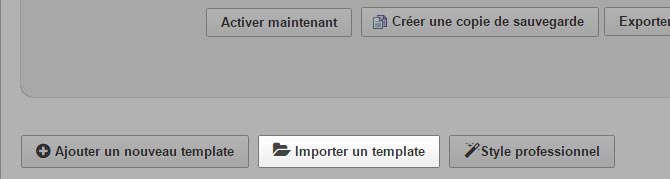
Si vous utilisez un template dans votre boutique, veuillez créer une copie de sauvegarde de celui-ci avant d’installer le nouveau.


Une copie de sauvegarde du template est désormais créée et disponible au bas de la page.
Si vous utilisez un template dans votre boutique, veuillez créer une copie de sauvegarde du contenu de votre page d’accueil, comme des images ou du texte.











Vous venez de créer une copie de sauvegarde du contenu de votre page d’accueil. Vous pouvez désormais importer votre template en remplaçant la page d’accueil.
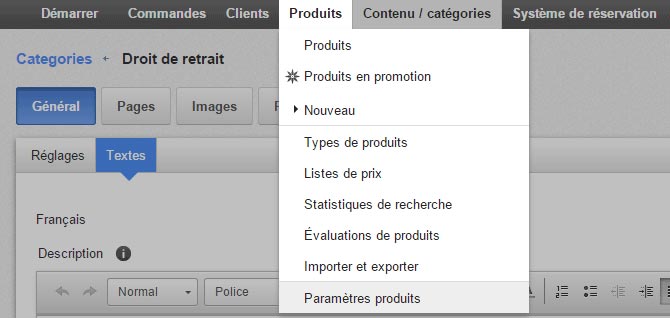
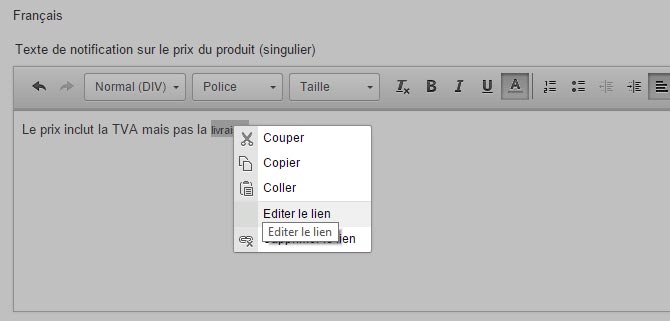
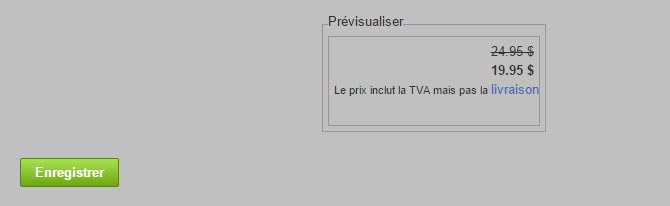
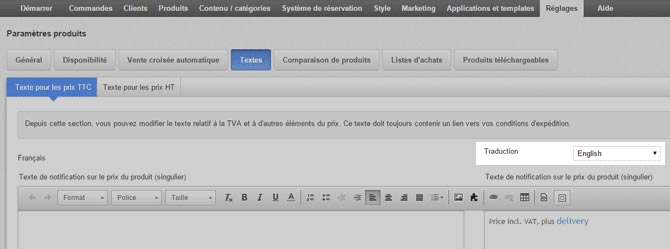
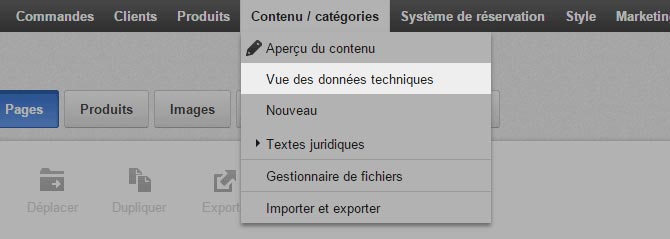
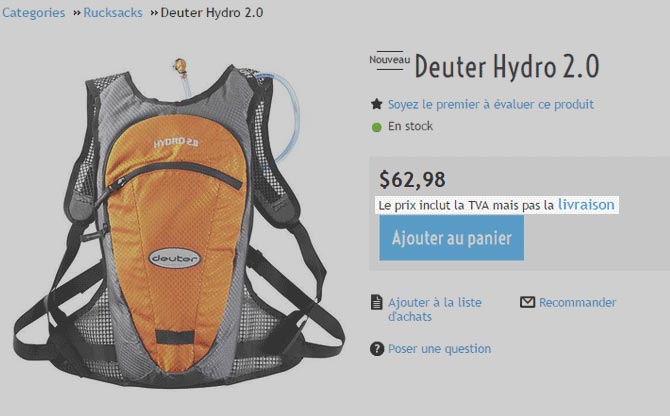
Les pages produit de votre boutique comportent un lien intitulé « livraison » :

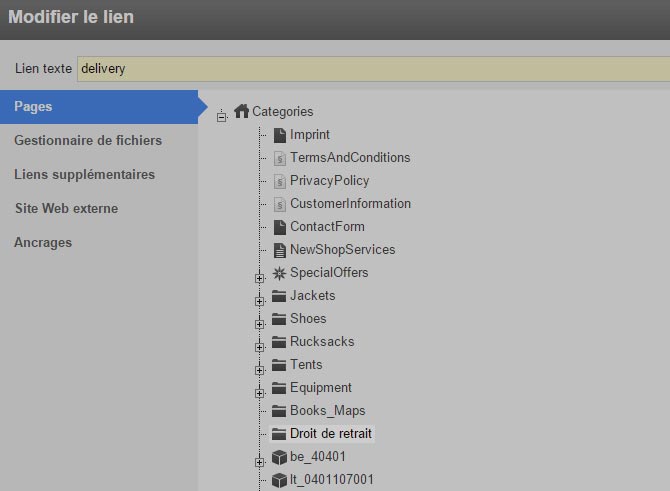
Si vous n’avez pas modifié les paramètres standard pour que ce lien pointe vers une autre page, celui-ci renvoie vers une page spéciale qui affiche séparément le contenu de votre page de droit de retrait. Cette page particulière peut s’avérer incompatible avec le nouveau template ; vous devez donc renvoyer directement vers la page de droit de retrait.