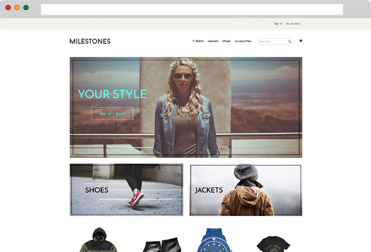
Theme "Loft": How to set up your theme
This guide will assist you to get started with your new theme. Therefore, please read these instructions carefully and follow the steps described.
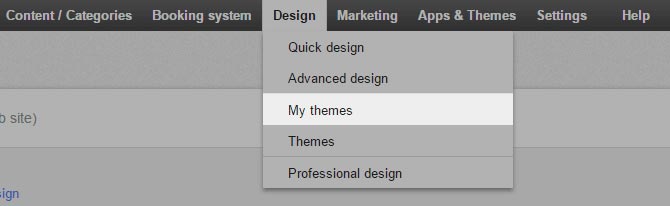
Start now

Some changes will directly affect your online shop!
We recommend you to set up the theme during a time where you do not expect many visitors in your shop (e.g. at night). The set up takes about 1 to 2 hours.
Did you already create a backup copy?
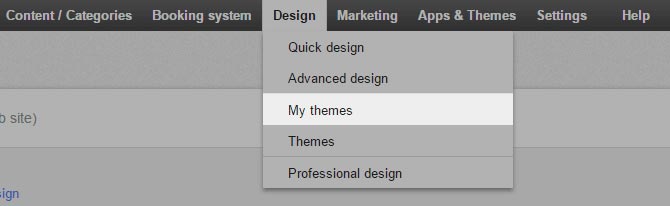
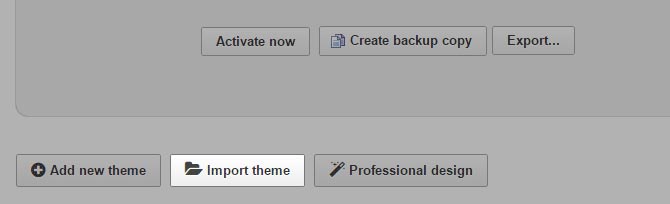
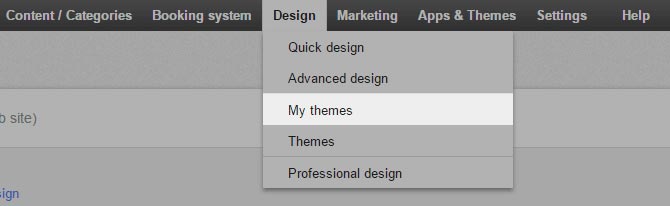
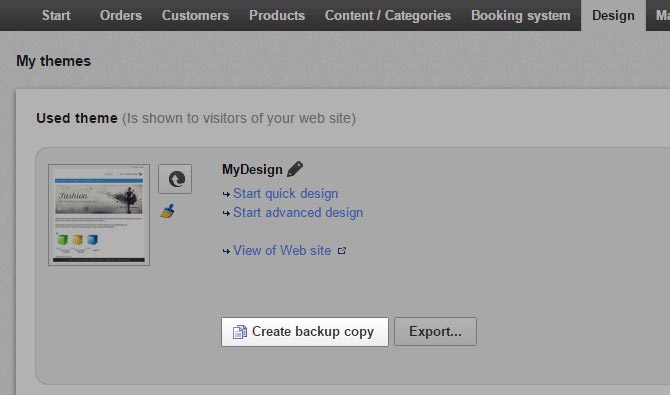
If you already use another theme, then create a backup of the currently active theme and of the current home page content before you install the new theme:


Be aware that the next steps will overwrite your current home page content!
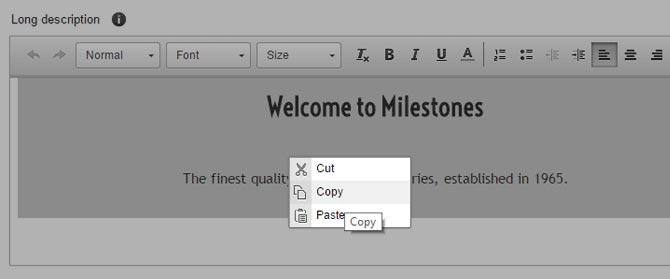
This can be text, images or other content on the start page that is displayed in addition to the product listings.
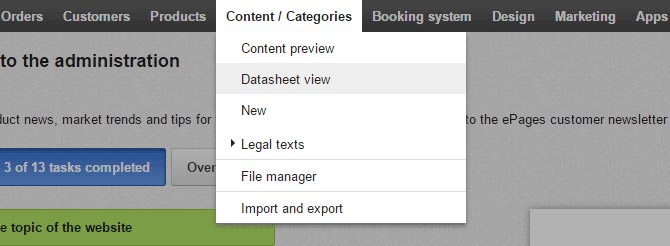
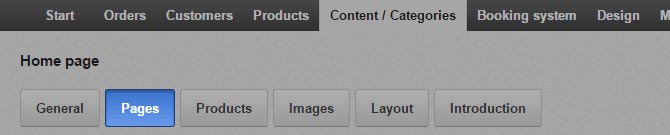
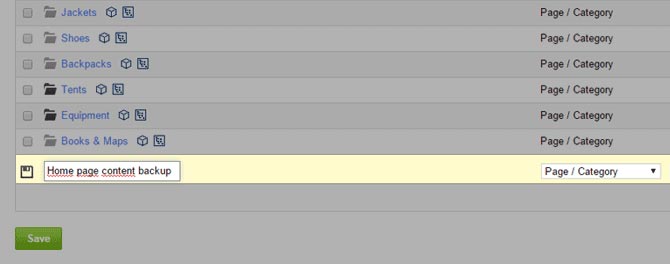
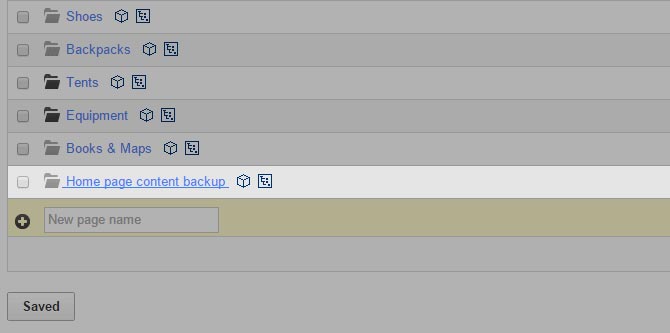
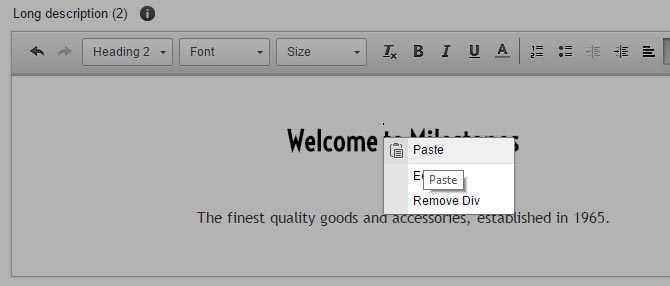
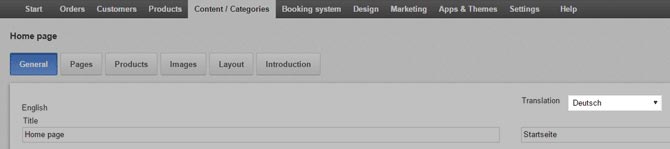
To save a backup copy of your content, please follow these steps before you move on to step 3 and 4.


Congratulations!
Did you know you can adjust your theme before activating it?
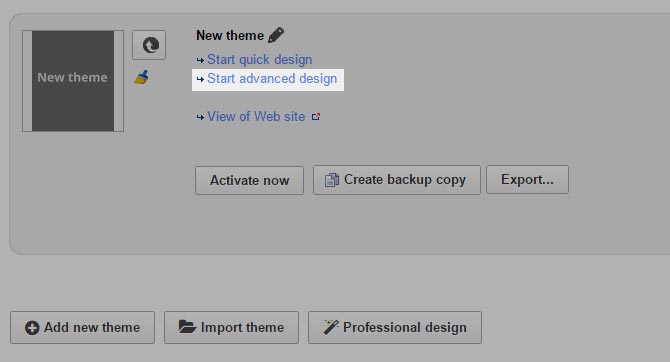
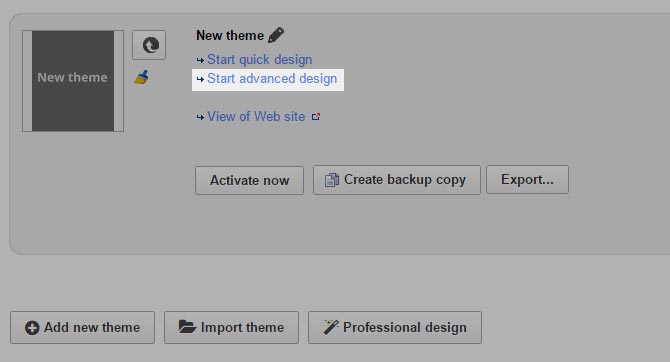
In order to give you more preparation time, we recommend making adjustments before the activation of the new theme. Simply follow the next steps carefully to ensure that the theme is installed properly before you activate it in your shop.
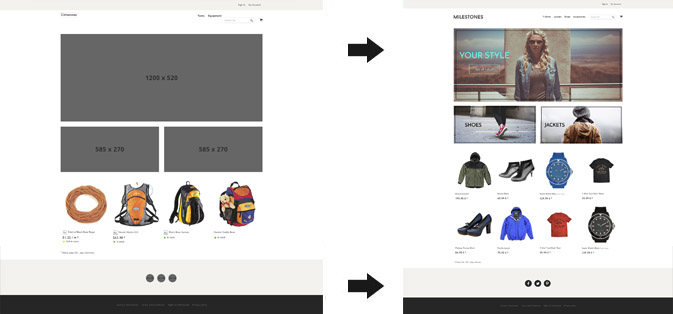
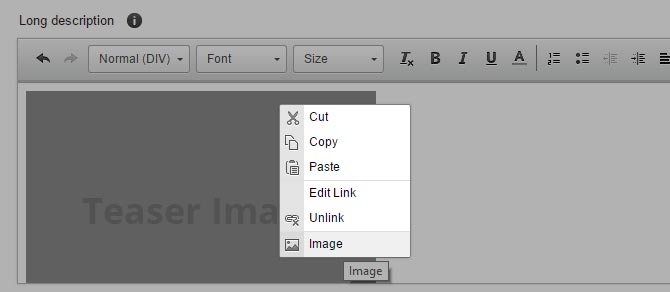
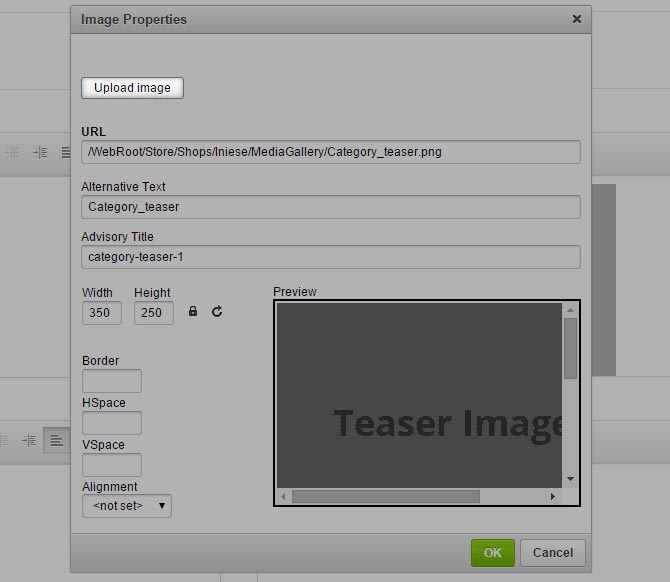
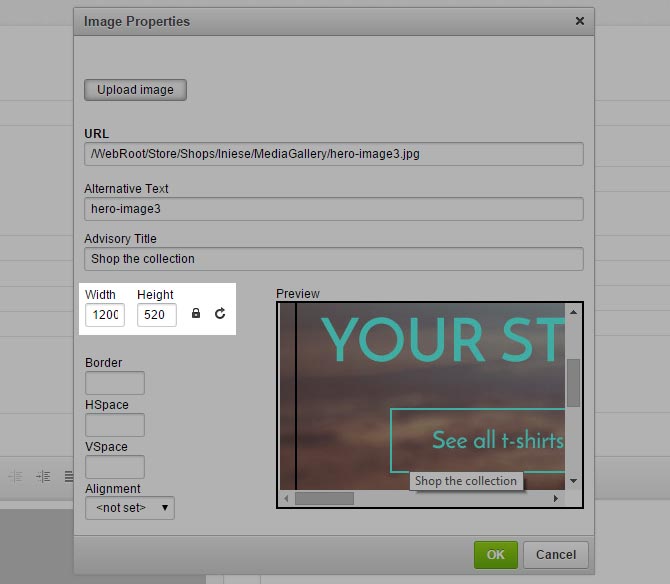
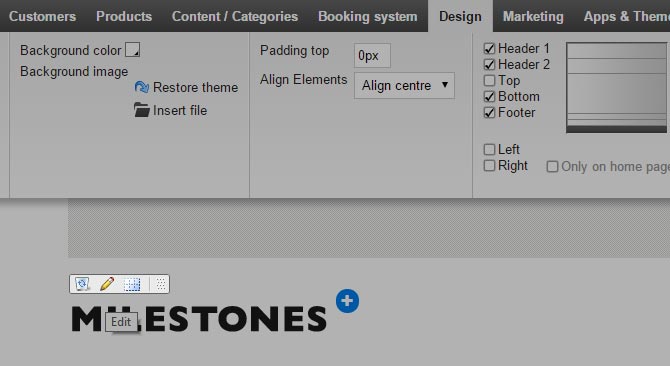
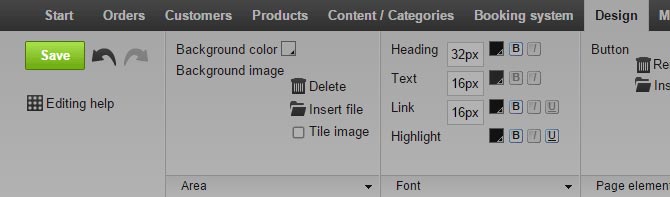
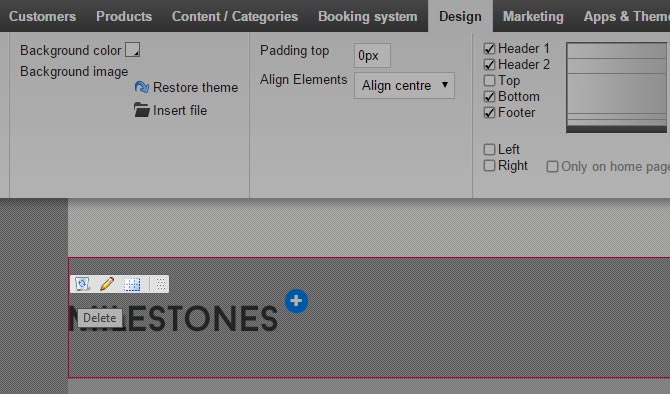
Even though the theme comes ready-to-use, some adjustments are necessary when switching to a new design – for example exchanging the theme’s placeholder images with your own images.

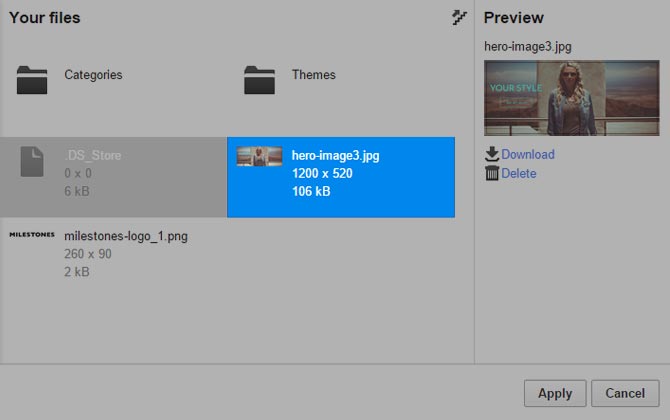
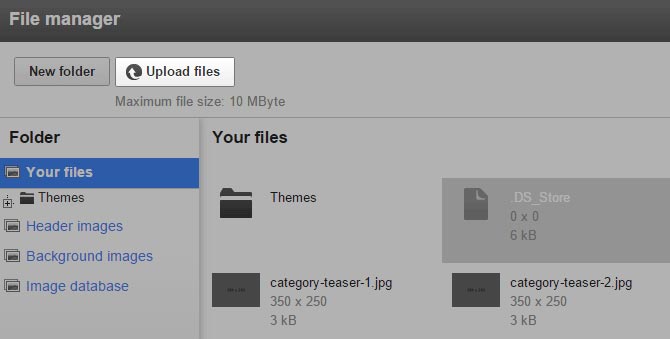
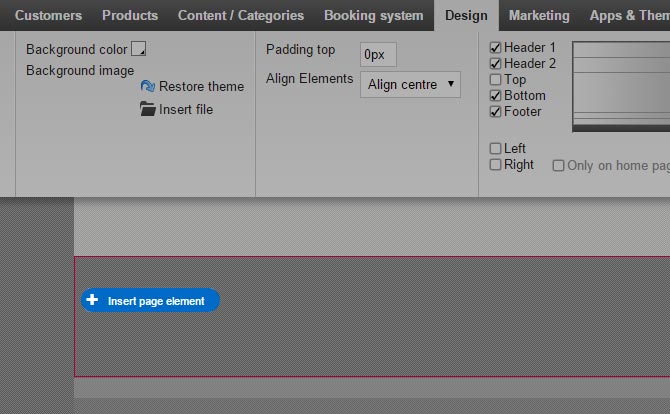
In order to exchange the placeholder in the header area, you need to provide a header image. We recommend a size of 1200px x 520px.
You also need to provide teaser images. We recommend a size of 585px x 270px.













Your new header image and your new teaser images have now been selected.
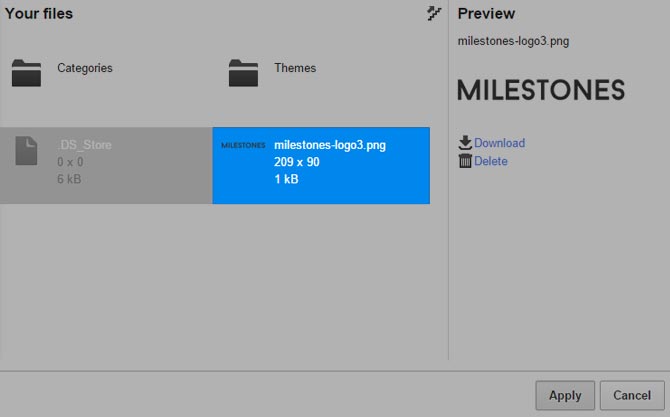
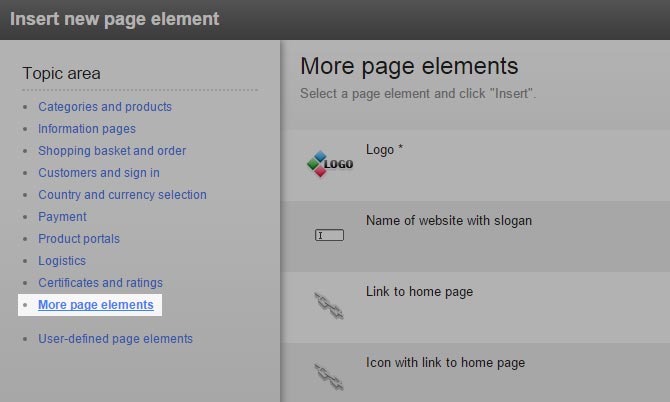
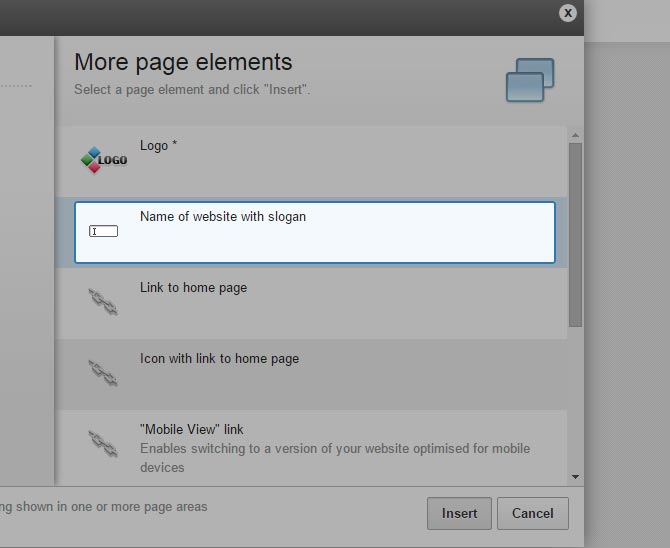
This step is only necessary if you are not yet using an image for your shop logo or if you want to replace the image you currently use. You can skip this step and move on to Adjust footer icons and footer links if you do not want to make any changes to the shop logo.
If you do not have a logo for your shop yet, we recommend you to have a look at Logaster, a service helping to easily create your own automated shop logo.
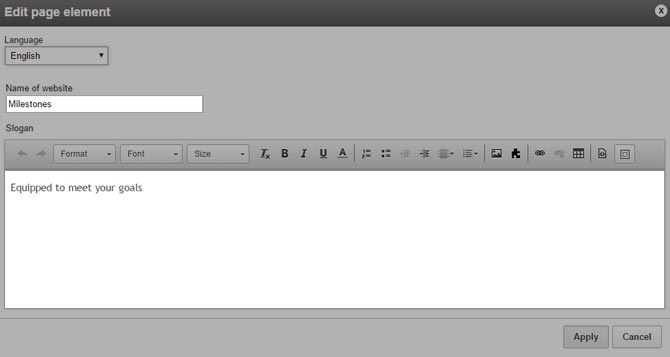
If you do not want to use any image at all, you can also generate a logo out of the shop title.








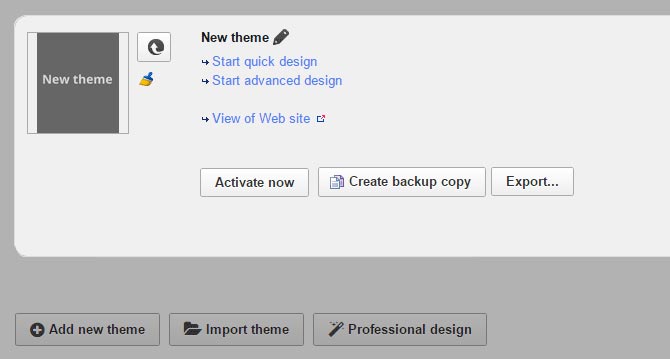
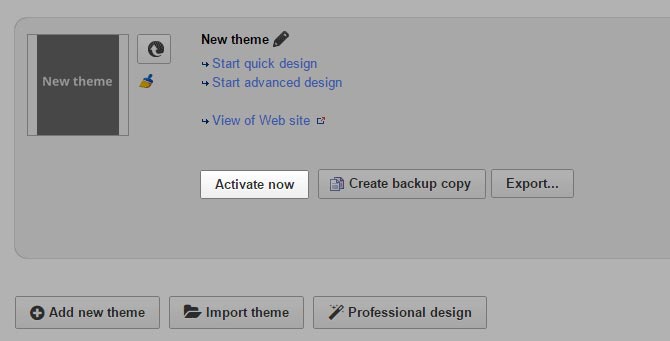
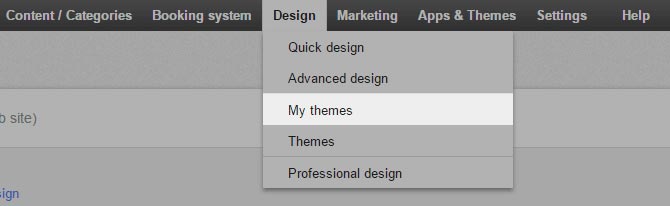
Your new theme has now been activated.
If you are already using another theme in your shop, please create a backup copy of it before you install your new theme.


A backup copy of your active theme has been successfully created and can be found at the end of the page.
If you are already using another theme in your shop, please create a backup copy of your active home page content, such as images or texts.











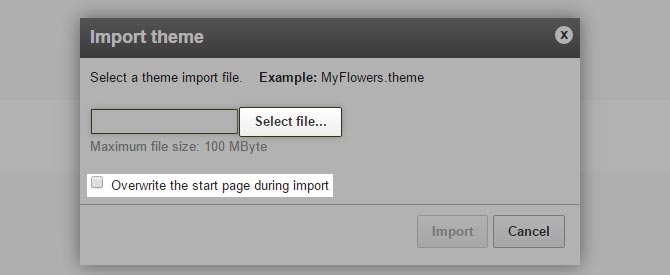
You have now created a backup copy of your home page content successfully. You can now move on to import your theme by overwriting the home page with the import.
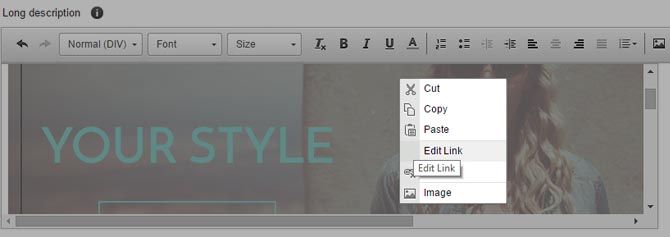
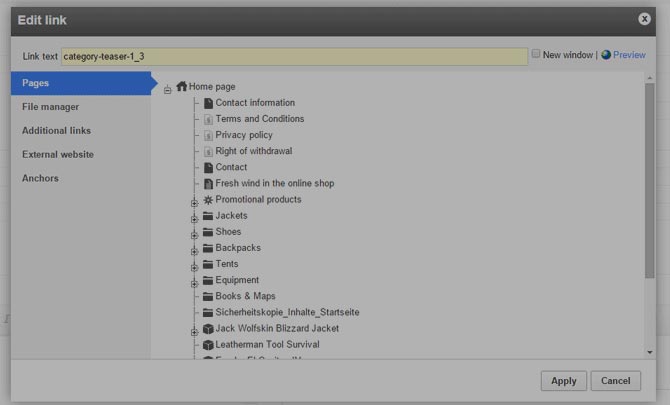
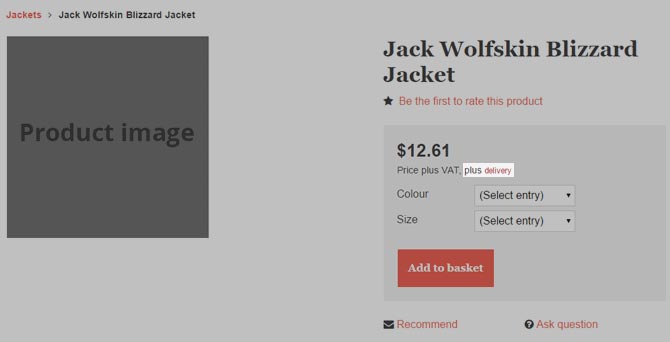
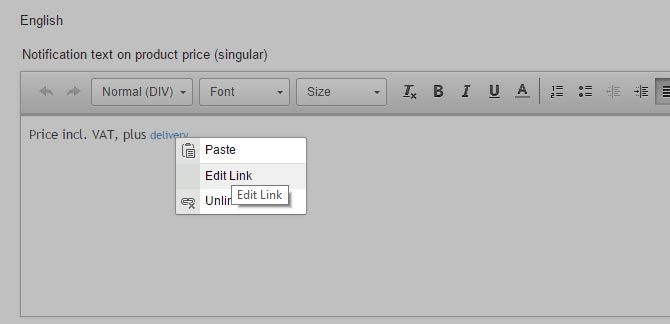
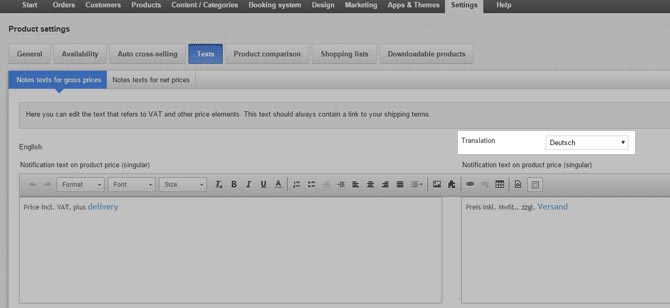
On your shop’s product pages, there is a link called “delivery”:

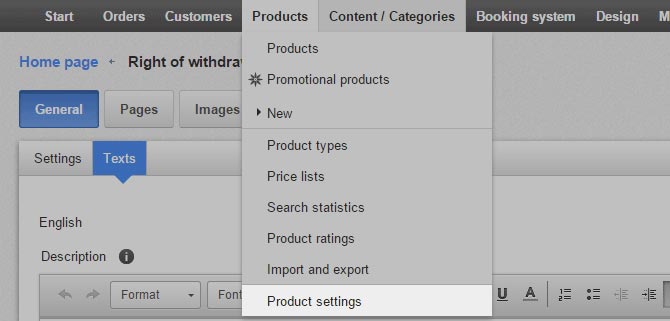
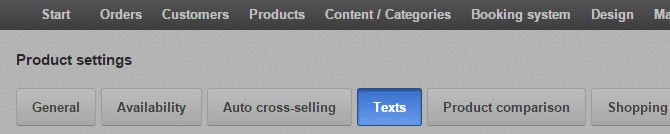
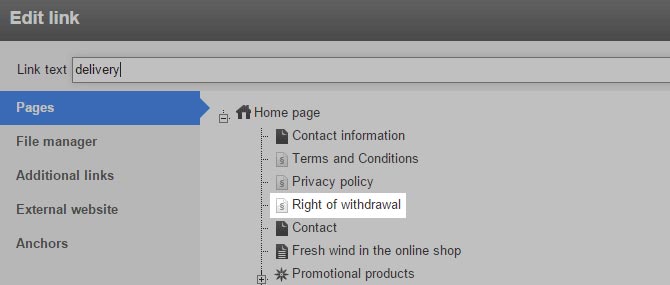
If you did not change the standard settings and linked to another page, this link leads to a special page that takes the content of your right of withdrawal page and displays it separately. This special page might not be compatible with the new theme, therefore you need to link directly to the Right of withdrawal page.







This part is optional. You are free to follow these instructions if you want to use the shop title as logo instead of uploading an image or continue using your current shop logo.








Your shop logo is now generated out of the shop title.